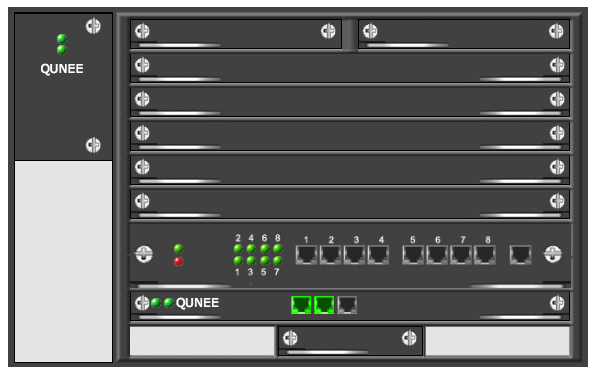
客户提到设备面板的需求,qunee并没有Equipment这样的图元,但借助父子关系和跟随关系设置,可以实现类似功能,并完成下面的例子 
示例代码
代码非常简单,这里直接列出
var graph;
function init(){
graph = new Q.Graph('canvas');
graph.originAtCenter = false;
graph.translate(20, 20);
var rack = createEquipment("", 4, 1, "images/shelf.jpg");
var card1 = createEquipment("", 10, 7, "images/04_card.jpg", rack);
createLamp(58, 33, "images/lamp_green.png", card1);
createLamp(58, 44, "images/lamp_green.png", card1);
createLabel(58, 63, "QUNEE", card1);
createEquipment("", 354, 13, "images/card1.png", rack);
createEquipment("", 126, 13, "images/card1.png", rack);
createEquipment("", 126, 48, "images/card2.png", rack);
createEquipment("", 126, 82, "images/card2.png", rack);
createEquipment("", 126, 116, "images/card2.png", rack);
createEquipment("", 126, 150, "images/card2.png", rack);
createEquipment("", 126, 184, "images/card2.png", rack);
createEquipment("", 126, 218, "images/card.jpg", rack).size = {width: 441};
var card2 = createEquipment("", 126, 286, "images/card2.png", rack);
createLamp(152, 297, "images/lamp_green.png", card2);
createLamp(165, 297, "images/lamp_green.png", card2);
createLabel(170, 297, "QUNEE", card2, Q.Position.LEFT_MIDDLE);
var port = createEquipment("", 287, 290, "images/port_green.gif", card2);
port.size = {width: 20};
port = createEquipment("", 310, 290, "images/port_green.gif", card2);
port.size = {width: 20};
port = createEquipment("", 333, 290, "images/port_grey.gif", card2);
port.size = {width: 20};
createEquipment("", 126, 321, "images/slot.jpg", rack);
createEquipment("", 274, 320, "images/card3.png", rack);
}
function createEquipment(name, x, y, image, host){
var node = graph.createNode(name, x, y);
node.anchorPosition = Q.Position.LEFT_TOP;
node.image = image;
if(host){
node.host = host;
node.parent = host;
}
return node;
}
function createLamp(x, y, image, host){
var lamp = graph.createNode("", x, y);
lamp.image = image;
if(host){
lamp.host = host;
lamp.parent = host;
}
return lamp;
}
function createLabel(x, y, text, host, position){
var label = graph.createText(text, x, y);
label.setStyle(Q.Styles.LABEL_COLOR, "#FFF");
if(position){
label.anchorPosition = position;
}
if(host){
label.host = host;
label.parent = host;
}
return label;
}
在线演示
http://demo.qunee.com/#Equipment Demo
下载:equipment.zip
