css-关于visibility设置 “collapse”值有关问题
日期:2014-05-16 浏览次数:20926 次
css--关于visibility设置 “collapse”值问题
1、可能已经用过
2.js文件如下:
3、css文件如下:
1、可能已经用过
visibility上千遍了,最常用的是visible和hidden,用来使元素显示或者隐藏。
还有第三个很少被用到的值是collapse,除了在表格的行,列中使用有差异外,他和hidden的作用是等同的。
下面让我们看看在表格元素中,collapse是怎么工作的,不过前提是table的border-collapse需要设定成separate才会有效果哦!
下面直接上demo:
其中主要()代码如下:
<table cellspacing="0" class="table">
<tr>
<th>Fruits</th>
<th>Vegetables</th>
<th>Rocks</th>
</tr>
<tr>
<td>Apple</td>
<td>Celery</td>
<td>Granite</td>
</tr>
<tr>
<td>Orange</td>
<td>Cabbage</td>
<td>Flint</td>
</tr>
</table>2.js文件如下:
var btns = document.getElementsByTagName('button'),
rows = document.getElementsByTagName('tr');
btns[0].addEventListener('click', function () {
rows[1].className = 'vc';
}, false);
btns[1].addEventListener('click', function () {
rows[1].className = 'vh';
}, false);
btns[2].addEventListener('click', function () {
rows[1].className = '';
}, false);
3、css文件如下:
body {
text-align: center;
padding-top: 20px;
font-family: Arial, sans-serif;
}
table {
border-collapse: separate;
border-spacing: 5px;
border: solid 1px black;
width: 500px;
margin: 0 auto;
}
th, td {
text-align: center;
border: solid 1px black;
padding: 10px;
}
.vc {
visibility: collapse;
}
.vh {
visibility: hidden;
}
button {
margin-top: 5px;
}
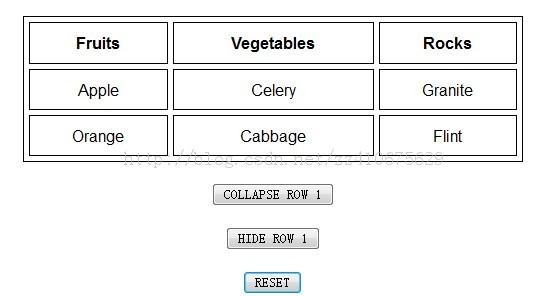
默认的输出为:

当点击COLLAPSE ROW1 时,显示如下:

当点击HIDE ROW1,显示如下:

虽然collapse有hidden的特性,但是表现的形式却与hidden有很大的区别;现在你可以根据自己的需要,做出选择了。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
