原创文章,转载请注明出处:http://blog.csdn.net/sannychan/article/details/24271351
我们在页面上经常会用到select,里面的内容长度不定,有时候为了界面美观,select的长度比实际可选内容要短。
这个时候就可以发现IE8及以下IE的显示效果,与FireFox、chrome等是不一样的。
?
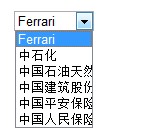
IE8及以下版本显示为:select的宽度决定了下拉选项的可视宽度,比如:

但在FireFox和chrome中,下拉选项的可视宽度自适应选项的宽度,据说IE9及以上版本也实现了该效果:
?
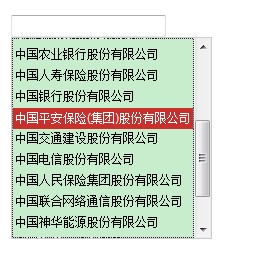
因项目中用到了select,部分内容超出select宽度,导致部分选项不可视。但目前使用的人员大多使用IE8浏览器,因此用了工作之余写了一个jquery插件,用于替换select,不废话,直接上图:


?
?
?
使用方式:
//输入参数,为id、text键值对。
var datas =[{"id":"2","text":"中国石油天然气股份有限公司"}, {"id":"4","text":"中国建筑股份有限公司"}]
//文本点击触发的事件,自行编码,通过this.id和this.innerHTML获取相应的值
var itemSelectFuntion = function(){
alert(this.id + "," + this.innerHTML);
};
//调用方式(第一个参数为input的id,第二个参数为输入参数,第三个为点击事件)
$.selectSuggest('testInput',datas,itemSelectFuntion);
?
本插件github地址:https://github.com/sannychan/jquery.select/
?
