[HTML/CSS应用]博客文档排字之设置合适的行间距与段间距
日期:2014-05-16 浏览次数:21063 次
很多人对于博客文档的排版感到很头痛,尤其是CSDN博客的行间距问题,一直让不少人郁闷不已。本文将就如何通过使用手写代码的方式设置让你比较满意的行间距和段间距进行简要讲解,希望对大家有所帮助。
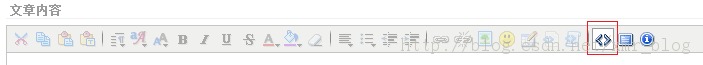
首先,我们要将文档编辑模式切换为源码模式。在博文输入界面,点击下图红色标示

然后,开始编排我们的文章,参照以下书写模式进行
<div style="line-height:1.5;text-indent:30px;font-size:1.2em;font-family:'楷体';"> <h2 style="text-align:center;margin:20px;">幸福是心的感觉</h2> <p style="margin:0px 0px 10px 0px;">生活中不缺美......</p> <p style="margin:0px 0px 10px 0px;">生活中不缺幸福......</p> <p style="margin:0px 0px 10px 0px;">佛祖说,幸福是心的感觉......</p> <p style="margin:0px 0px 10px 0px;">对于每个人来讲......</p> <p style="margin:0px 0px 10px 0px;">你是否觉得烦恼、孤寂、不幸、痛苦......</p> <p style="margin:0px 0px 10px 0px;">肚子饿坏时......</p> <p style="margin:0px 0px 10px 0px;">佛祖说,不幸往往源于自己......</p> </div>
注解:(上述示例中“......”省略具体文本内容;完整示例效果见分割线以下内容)
<div>与</div> 之间为一个内容块
<h2>与</h2> 之间的内容为标题;可选h1 ... h6,h1最大
<p>与</p> 之间的内容为文本段落
line-height 设置行高,也就是调整行间距
text-indent 设置首行缩进
font-size 设置字体大小
font-family 设置字体类型
text-align 设置文本居中
margin 设置外边距。我们对每个段落设置10px的下边距,也就是调整段间距
如果你只想调整行间距与段间距,只需相应修改line-height与margin即可。margin可设置4个值,分别表示上、右、下、左边的外边距,你也可以简单的只写一个值,同时设置四边的外边距。
以下内容摘录自《心灵鸡汤》,仅作排版演示之用!如有侵权,请告知!
分割线以下为实际显示效果:
幸福是心的感觉
生活中不缺美,缺的是发现美的眼睛。有句话说得很精辟:“山坡上开满了鲜花,但在牛羊的眼中,那只是饲料。”
生活中不缺幸福,缺的是发现幸福的眼睛。有句话总结得挺到位:“幸福就躲在下一条街的拐角,只要你去找,就找得到。”
佛祖说,幸福是心的感觉。只要你想要幸福。让自己的心情愉快起来,你就一定能够得到真正的幸福,幸福和哀愁通常会同时敲响你的心门,作为心的主人,你把谁邀请进来,你就将与谁同在。如果我们想的都是快乐的念头,我们就能快乐;如果我们想的都是悲伤的事情,我们就会悲伤;如果我们想的是不好的念头,我们恐怕就不会安心了;如果我们想的净是失败,我们就会失败;如果我们沉浸在不必要的痛苦之中,大家就会有意躲开我们。
对于每个人来讲,你可能是幸福的、满足的,也可能是不幸福的。因为你有权选择其中的任何一种。决定你选择的因素只有一点,那就是你是接受积极的还是消极心态的影响。而这个因素至少也是所能控制的。
你是否觉得烦恼、孤寂、不幸、痛苦?你是否感受过快乐?你是否品尝过幸福的味道?烦恼、孤寂、不幸、痛苦、快乐、幸福,这些都是形容词,而所有的形容词都是相对而言的。没尝过痛苦,又怎知何谓幸福的人生?总是到紧要关头才发现,幸福早就放在自己的面前。人的幸福,是人们对它的理解和感觉所赋予的,其实,幸福与否只在乎你的心怎么看待。不幸又岂非人生之必经?人有时候很奇怪,每每拥有幸福的时候,不懂得这些就是幸福,总是要到失去以后才发现,幸福早就放在了自己的面前。
肚子饿坏时,有一碗热腾腾的面放在你眼前,是幸福;累得半死时,有一张软软的床让你躺上去,是幸福;哭得伤心欲绝时,旁边有人温柔地递过来一张纸巾,是幸福……幸福没有绝对的定义,幸福只是心的感觉。幸福与否,只在乎你的心怎么看待。你要是总感觉自己钱没有别人多,地位没有别人高,妻子没有别人的漂亮,丈夫没有别人的体贴,孩子没有别人的聪明,你能感到幸福吗?
