利用HTML5打造音乐播放器【一】
日期:2014-05-16 浏览次数:21235 次
利用HTML5制作音乐播放器【一】
今天做了一个播放器,不过美工没学好,所以样式有点丑,不多说贴码。
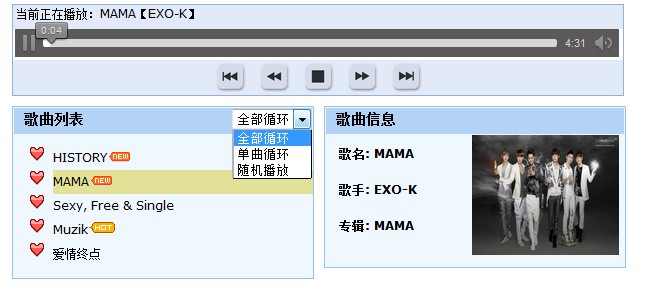
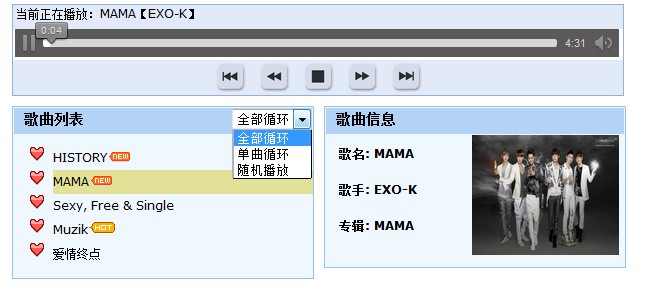
首先给个做好的界面:

1.首先是css,文件名:music.css

2.javascript文件,文件名:music.js
今天做了一个播放器,不过美工没学好,所以样式有点丑,不多说贴码。
首先给个做好的界面:

1.首先是css,文件名:music.css
body{
margin:20px;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size:12px;
}
#musicList{
}
li{
list-style: url(../images/heart.png) outside circle;
line-height:20px;
padding-bottom:3px;
vertical-align: middle;
}
.float_r{float:right;}
.float_l{float:left;}
.playMode{text-align:right;}
.songStyle{
width: 300px;
margin-bottom:20px;
border:1px solid #96C2F1;
background-color: #EFF7FF
}
.songStyle h3{
margin: 1px;
padding: 1px 1px 1px 10px;
background-color: #B2D3F5;
height: 24px;
}
.playDiv{
width: 610px;
margin-bottom:10px;
border:1px solid #92B0DD;
background-color: #FFFFFf
}
.currentMusic{
background-color: #E2EAF8;
height: 24px;
width:100%;
}
.currentSpan{
padding-left:3px;
}
.lastMusic{
background-color: #E2EAF8;
text-align:center;
}
.lastMusic img{
width:32px;
height:32px;
cursor:pointer;
}
.infoStyle{
margin-left:10px;
width: 300px;
margin-bottom:20px;
border:1px solid #96C2F1;
background-color: #EFF7FF;
}
.infoStyle h3{
margin: 1px;
padding: 1px 1px 1px 10px;
background-color: #B2D3F5;
height: 24px;
}
.info{
width:49%;
}
.picInfo{
width:49%;
margin-right:2px;
height:100%;
}
strong span{
margin-left:4px;
}
.info div{
padding: 10px 0px 10px 10px;
font-size:12px;
}
.liOn{
background-color:#E3E197;
}
.Gray
{
filter:alpha(style=0,opacity=30,finishopacity=30);
}

2.javascript文件,文件名:music.js
var myMusic = null;
var MyMusic = function(){
var _this = this;
var musicBox_H = document.getElementById("musicBox");
var people = "images/people/";
//音乐列表
var musicFiles=[new MusicObj("HISTORY","musics/HISTORY.mp3","EXO-K","MAMA",people+"EXO-K.jpg",0,1),
new MusicObj("MAMA","musics/MAMA.mp3","EXO-K","MAMA",people+"EXO-K.jpg",0,1),
new MusicObj("Sexy, Free & Single","musics/Sexy, Free & Single.mp3","Super Junior","Sexy, Free & Single",people+"Super Junior.jpg",0,0),
new MusicObj("Muzik","musics/Muzik.mp3","4 Minute","4 Minute For Muzik Cd",people+"4 Minute.jpg",1,0),
new MusicObj("爱情终点","musics/爱情终点.mp3","王绎龙","电音之王",people+"wyl.jpg",0,0)
];
//播放模式 1-全部循环 2-单曲循环 3-随机播放
var playMode = 1;
//当前音乐播放的下标
var index = -1;
var length = musicFiles.length;
var playMode_H = $("#playMode");
var musicList_H = $("#musicList");
var playMsg_H = $("#playMsg");
var name = $("#name");
var author = $("#author");
var CD = $("#CD");
var picInfo = $("#picInfo");
var pop =$("#pop");
var playMsg = null;
_this.fristMusic = function(){
index = 0;
_this.play();
}
_this.playOrPause=function(){
pop.addClass("Gray");
var popVal = pop.attr("imgVal");
if(popVal == 0){
pop.attr("src","images/play/play.png");
pop.attr("title","点击播放");
pop.attr("imgVal","1");
musicBox_H.pause();
}else{
pop.attr("src","images/play/pause.png");
pop.attr("title","点击暂停");
pop.attr("imgVal","0");
musicBox_H.play();
}
}
_this.end = function(){
index = length -1;
_this.play();
}
_this.lastMusic = function(){
if(index == 0){
index = length-1;
}else{
index --;
}
_this.play();
}
_this.loadMusic = function(){
for(var i in musicFiles){
var html = "<li>"+musicFiles[i].name;
if(musicFiles[i].hot == 1){
html+="<img src='images/HOT/hot1.gif'/>";
}
if(musicFiles[i].newSong == 1){
html+="<img src='images/NEW/new.png'/>";
}
html+= "</li>";
musicList_H.append(html);
}
};
_this.nextMusic = function(){
var currentMusic = null;
switch(parseInt(playMode)){
case 1:
index ++;
if(index>=length){
index = 0;
}
break;
case 2:
if(index == -1){
index
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
