FORM表单内元素浮动的有关问题,请问大神
日期:2014-05-16 浏览次数:20914 次
FORM表单内元素浮动的问题,请教大神
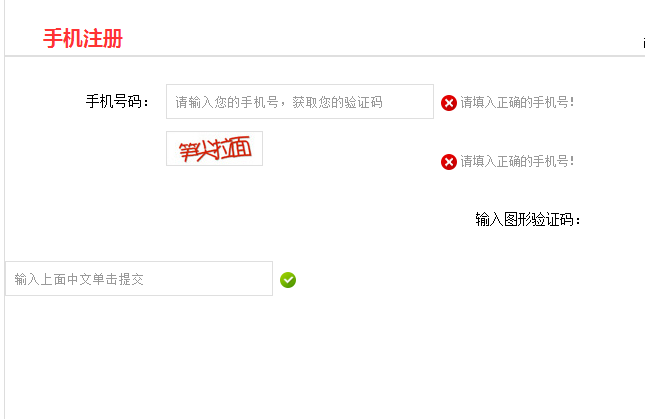
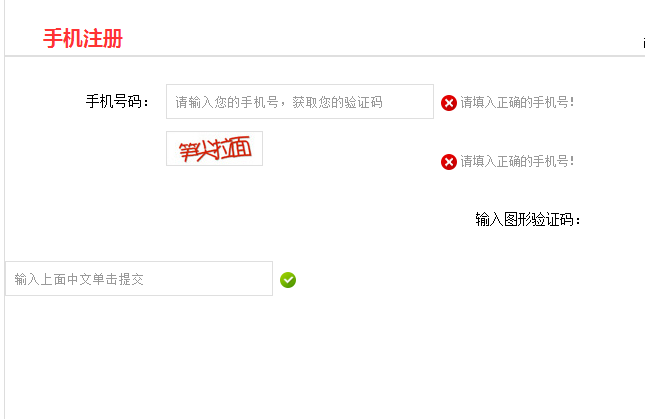
浏览效果是这样的:

浏览效果是这样的:

<form action="" method="post" class="reg-left">
<dl class="reg-dl">
<dt class="reg-dt">手机号码:</dt>
<dd class="reg-dd-blank"><input type="text" value="请输入您的手机号,获取您的验证码"></dd>
<dd class="reg-dd-tips"><i class="reg-verw"></i>请填入正确的手机号!</dd>
</dl>
<dl class="reg-dl">
<dt class="reg-dt"></dt>
<dd class="reg-dd-blank"><img src="../images/verify-img.jpg" width="95" height="33"></dd>
<dd class="reg-dd-tips"><i class="reg-verw"></i>请填入正确的手机号!</dd>
</dl>
<dl class="reg-dl">
<dt class="reg-dt">输入图形验证码:</dt>
<dd class="reg-dd-blank"><input type="text" value="输入上面中文单击提交"></dd>
<dd class="reg-dd-tips"><i class="reg-verr"></i></dd>
</dl>
</form>
.reg-left{ width:668px; padding:15px 0;}
.reg-right{ padding-right:20px; margin-top:15px;}
.reg-dl{ height:59px;}
.reg-dt{ width:151px; height:59px; line-height:59px; text-align:right; padding-right:10px; display:inline-block; font-size:14px; float:left;}
.reg-dd-blank{ width:271px; line-height:59px; display:inline-block; overflow:hidden; float:left;}
.reg-dd-blank img{ width:95px; height:33px; border:1px solid #DFDFDF;}
.reg-dd-blank input{ width:250px; height:33px; border:1px solid #DFDFDF; padding:0 8px; color:#9A9A9A;}
.reg-dd-tips{ width:236px; line-height:59px; display:inline-block; overflow:hidden; float:left; color:#9A9A9A;}
.reg-verr,.reg-verw{ width:16px; height:16px; background:url(../images/verify-bg.png) no-repeat; display:inline-block; vertical-align:middle; margin:0 4px;}
.reg-verw{ background-position:-17px 0;}