初学HTML/CSS:图片怎么在DIV中的垂直居中,文字与DIV中的间距怎么消除
日期:2014-05-16 浏览次数:20950 次
初学HTML/CSS:图片如何在DIV中的垂直居中,文字与DIV中的间距如何消除
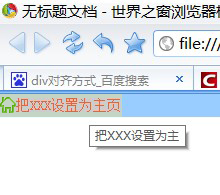
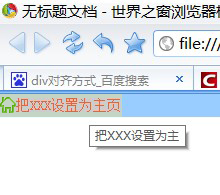
问题1.图片无法和文字对齐

问题2.设置了hover属性background-color:#CCC 效果如图

我希望设置成:

------解决方案--------------------
修饰性图片可以写成a的背景图啊~
------解决方案--------------------
说2种方法吧
1、二楼已经说了,把图片作为背景图片,通过定位确定位置。文字出现在图片上,可以设置缩进就可以了。给文字加个text-indent:2em;
2、插入图片的形式,可以给图片或者文字加个margin-top,调整上下位置。或者调整文字的行高
问题1.图片无法和文字对齐

问题2.设置了hover属性background-color:#CCC 效果如图

我希望设置成:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<style>
body {
margin:0;
}
.softtext {
margin:0;
color:#109010;
border-left:5px;
}
.softtext:hover{
position:relative;
color:#F06030;
background-color:#CCC
}
.header {
background-color:#9CF;
font-size:14px;
height:23px;
line-height:23px;
}
a:link{
text-decoration:none;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div class="header">
<img src="home.gif" scr="/"><a href="#" title="把XXX设置为主" class="softtext">把XXX设置为主页</a>
</div>
</body>
</html>
------解决方案--------------------
修饰性图片可以写成a的背景图啊~
------解决方案--------------------
说2种方法吧
1、二楼已经说了,把图片作为背景图片,通过定位确定位置。文字出现在图片上,可以设置缩进就可以了。给文字加个text-indent:2em;
2、插入图片的形式,可以给图片或者文字加个margin-top,调整上下位置。或者调整文字的行高
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
