页面内容的位置变了解决方案
日期:2014-05-16 浏览次数:20955 次
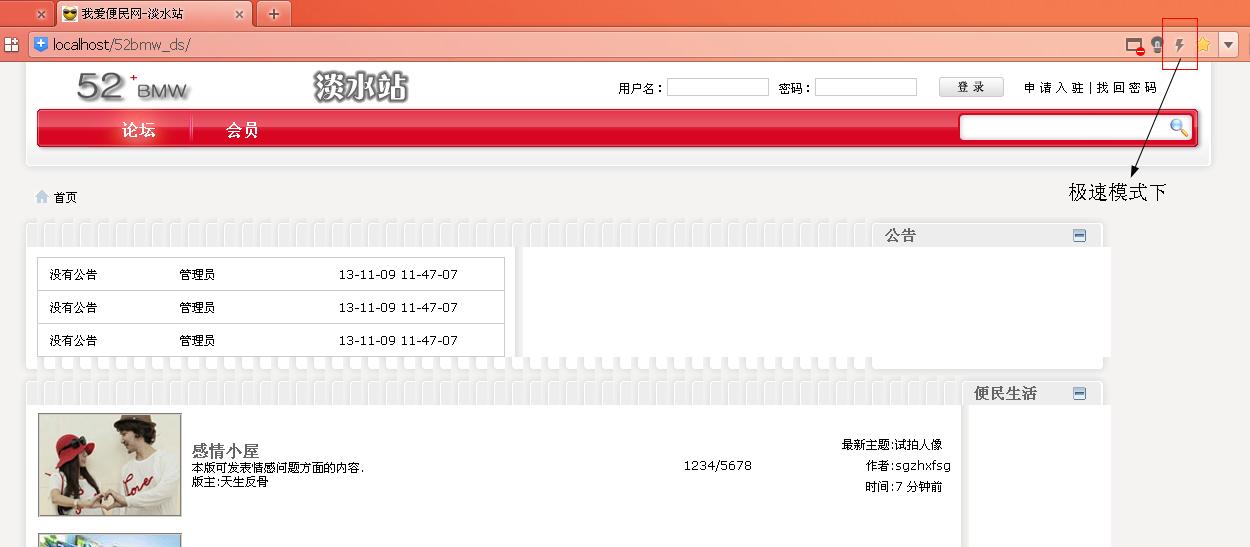
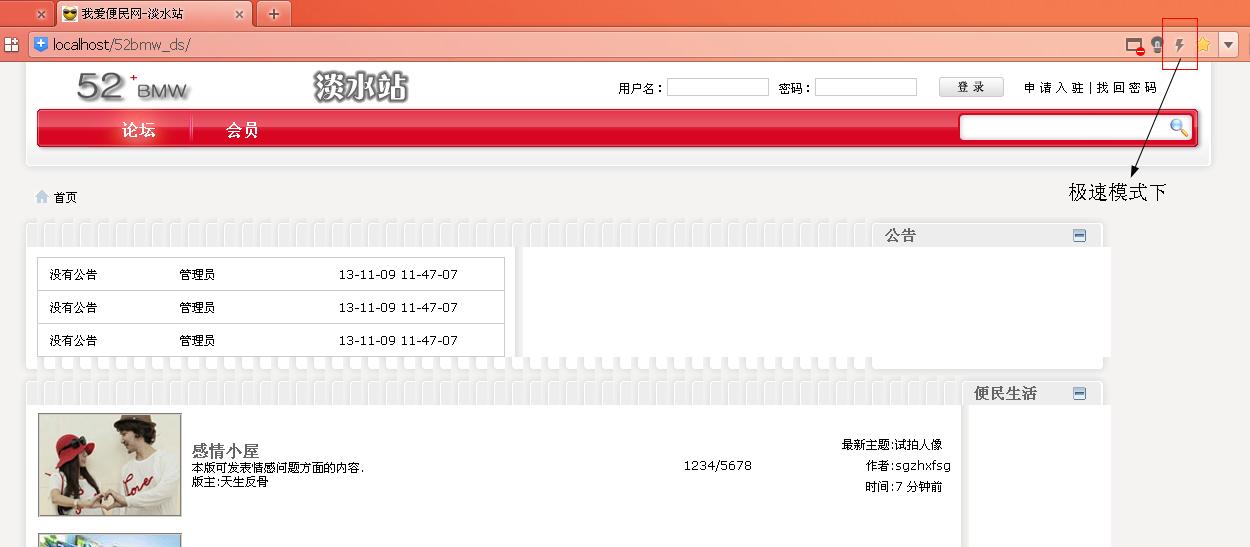
页面内容的位置变了


如上图上所示
在360浏览器的极速模式下
页面内容的位置变了
但是在兼容模式下却没有
这是因为什么呀?
------解决方案--------------------
自问自答 so good
------解决方案--------------------
浏览器好恶心。。。
------解决方案--------------------
这没办法web就是这样的
------解决方案--------------------
都不用360的了。


如上图上所示
在360浏览器的极速模式下
页面内容的位置变了
但是在兼容模式下却没有
这是因为什么呀?
------解决方案--------------------
自问自答 so good
------解决方案--------------------
浏览器好恶心。。。
------解决方案--------------------
这没办法web就是这样的
------解决方案--------------------
都不用360的了。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
