推荐12款很棒的HTML5开发框架跟开发工具
日期:2014-05-16 浏览次数:20974 次
HTML5 在不同的领域让网页设计更强大的。快速,安全,响应式,互动和美丽,这些优点吸引更多的 Web 开发人员使用 HTML5。HTML5 有许多新的特性功能,允许开发人员和设计师创建应用程序和网站,带给用户桌面应用程序的速度,性能和体验。
这篇文章整理了25款优秀的 HTML5 框架和开发工具可以帮助你开发项目更快,更容易。
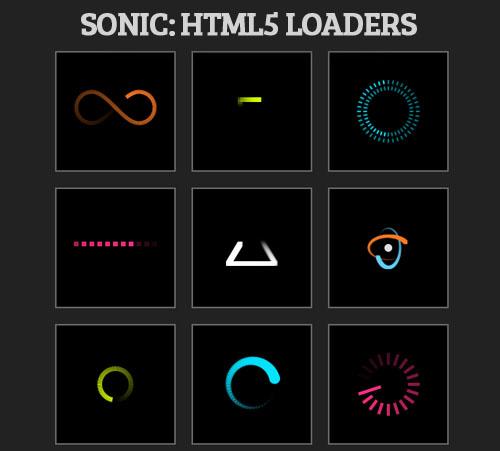
Sonic

Sonic 是一个很小的 JavaScript 类,用于创建基于 HTML5 画布的加载图像。更强大的是提供了基于现成的例子的创建工具,可以帮助你实现更多自定义的加载动画效果。
在线演示 免费下载
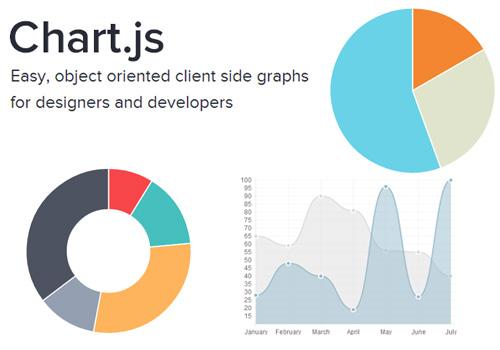
Chart.js

Chart.js 是面向对象的 JavaScript 图表库,使用 HTML5 画布实现漂亮的图表。它目前支持6个图表类型(线图,条形图,雷达图,饼图,柱状图和极区)。
在线演示 免费下载
RazorFlow

RazorFlow 是一个 PHP 框架,用于快速,方便地创建能够在所有主流的移动设备和浏览器的响应式 HTML5 仪表板。它的工作原理简单,只需要插入一个单一的 PHP 文件到任何应用程序,喂给它的数据,选择输出类型就可以了。它可以与 MySQL 和 PostgreSQL 或 SQLite 数据库结合使用。
在线演示 免费下载
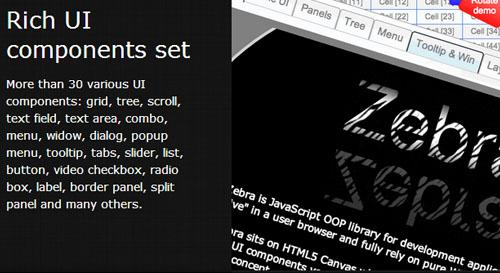
Zebra

Zebra 是一个 JavaScript 库,带有丰富??的用户界面组件,可以创建类似桌面风格的布局。UI 元素使用 HTML5 画布创建 ,在现代的浏览器上将有相同的呈现效果。
在线演示 免费下载
Workless

Workless 是 HTML5 & CSS3 框架,用于轻松构建跨浏览器的网站,包含现在网站开发中最经常使用的东西。
在线演示 免费下载
Native

Junior 是一个 HTML5 框架,用于创建类似原生风格的移动应用程序。非常易于使用,并且有详细的帮助文档和例子。 它使用 CSS3 过渡实现圆滑的动画效果,支持滑动的旋转木马,并包括各种 UI 组件。
在线演示 免费下载
Radi

Radi 是一个超棒的视觉设计应用程序,它具有内置工具用于创建和编辑图形(也可以导入)并使用 <canvas> 元素实现生成动画。
在线演示 免费下载
HTML5 Bones

HTML5 Bones 是一个 HTML5 网站的样板,包括最需要的东西(normalize.css,html5shiv 等)。
在线演示 免费下载
Literally Canvas

Literally Canvas 是一个 HTML5 开源部件,它可以集成到任何页面,使用户能够在线绘制。它配备了一套简单的工具,包括绘图,擦除,颜色选择器,撤消,重做,平移和缩放。
在线演示 免费下载
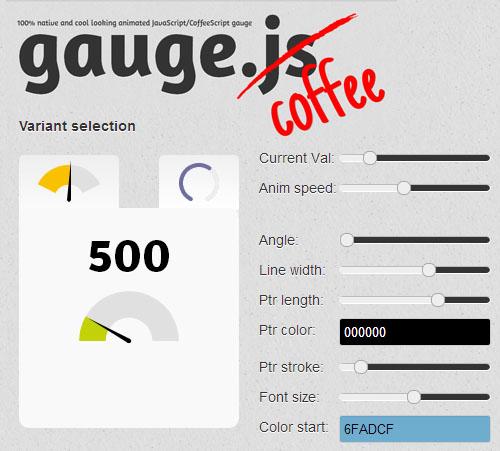
Gauge.js

Gauge.js 是一个漂亮的脚本,用于在 HTML5 画布中使用 Ja
