css三种定位形式的探讨
日期:2014-05-16 浏览次数:20804 次
css三种定位方式的探讨

css 3种类型定位方式,进行控制页面布局:普通定位,浮动定位,绝对定位。
默认使用普通流技术再页面中布局元素,希望表现与普通流不同,另外两个特性position和float
具体实例
<html>
<head>
<title>
css定位功能探索
</title>
<style type="text/css">
#relative{
/*相对定位探索
将相对于它在普通流中位置进行定位
相对定位实际上被看作普通流定位模型的一部分,因为元素的位置相对于它在普通流中的位置。
相对定位是“相对于”元素在文档中的初始位置
*/
position: relative;
top: -10px;
left: 30px;
color: red;
}
/*
绝对定位的元素的位置相对于最近的已定位祖先元素,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块 即是body元素
*/
#absolute1{
position: absolute;
top: 20px;
left: 360px;
color: blue;
}
/*
有父元素 不过父元素没有定位
*/
#absolute2{
position: absolute;
top: 50px;
left: 360px;
color: blue;
}
/*属性和上面一样
不过是父元素定位方式变为 relative
*/
#absolute3{
position: absolute;
top: 50px;
left: 360px;
color: blue;
}
/*相对于浏览器窗口来对元素进行定位*/
#fixed{
position: fixed;
top: 90px;
left: 80px;
}
/*float定位受当前布局影响,也会影响伺候布局
比如在普通定位1下行才开始进行浮动
普通定位2 直接就接在浮动定位后面
*/
#float1{
float: left;
margin-left: 50px;
}
#float2{
float: left;
margin-left: 50px;
}
</style>
</head>
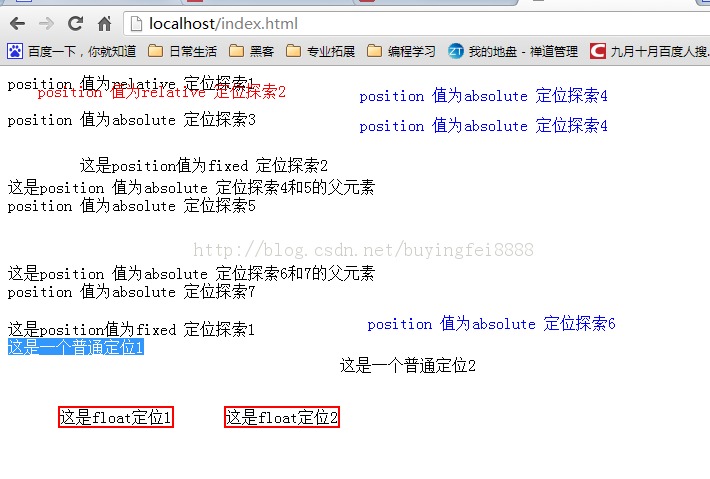
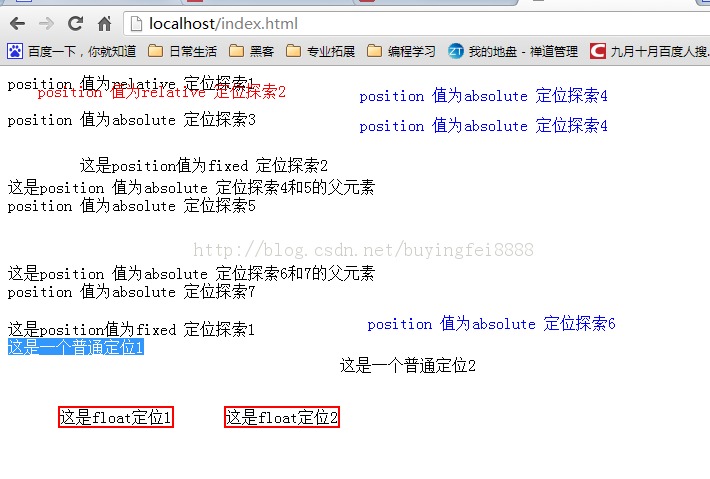
<body style='height: 1000px;'>
<div>
position 值为relative 定位探索1
</div>
<div id='relative'>
position 值为relative 定位探索2
</div>
<div>
position 值为absolute 定位探索3
</div>
<div id='absolute1'>
position 值为absolute 定位探索4
</div>
<div style='margin-top: 50px;'>
这是position 值为absolute 定位探索4和5的父元素
<div id='absolute2'>
position 值为absolute 定位探索4
</div>
<div>
position 值为absolute 定位探索5
</div>
</div>
<div style='margin-top: 50px;position: relative;'>
这是position 值为absolute 定位探索6和7的父元素
<div id='absolute3'>
position 值为absolute 定位探索6
</div>
<div>
position 值为absolute 定位探索7
</div>
</div>
<div style='margin-top: 20px;'>
这是position值为fixed 定位探索1
</div>
<div id='fixed'>
这是position值为fixed 定位探索2
</div>
<div>这是一个普通定位1</div>
<div style='border: 2px solid red;' id='float1'>这是float定位1</div>
<div id='float2' style='border: 2px solid red;'>这是float定位2</div>
<div>这是一个普通定位2</div>
</body>
</html>

免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
