HTML5 App实战(五):指南针
日期:2014-05-16 浏览次数:20901 次
HTML5 App实战(5):指南针
指南针是一个很有意思的应用程序,这里用“画app吧”开发一个简单的指南针应用程序吧:
1.用支持HTML5的浏览器(Chrome/Firefox/Safari/IE9+)打开http://www.drawapp8.com/appedit.php。
选择”新建“创建一个新的app,缺省情况下的设备是iphone5(或者其它设备)。
2.现在我们把设备切换成FirefoxOS的手机。双击设备打开设备的属性对话框,在设备列表中选择firefoxOS的手机。
3.选择“确定”之后,我们就可以看到iphone5变成了FirefoxOS手机了。我们不需要上面的toolbar,把它删除掉。

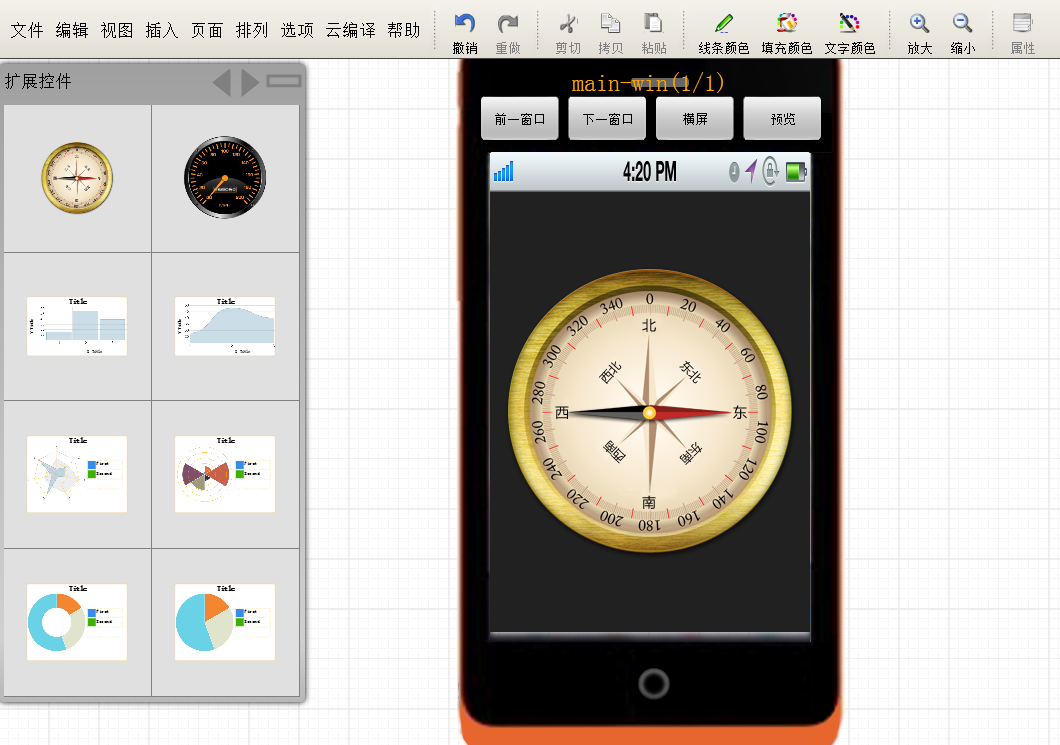
4.向窗口上放置一个指南针控件,然后设置窗口的背景颜色:

5.界面很简单,现在开始编写代码:
在窗口的onOpen事件里,注册传感器事件:
var win = this;
var compass = win.findChildByName("ui-gauge-pointer-compass", true);
if ( window.DeviceOrientationEvent ) {
wi
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
