iframe标签嵌套的子页body不能重合,如图:该怎么处理
日期:2014-05-16 浏览次数:20961 次
iframe标签嵌套的子页body不能重合,如图:
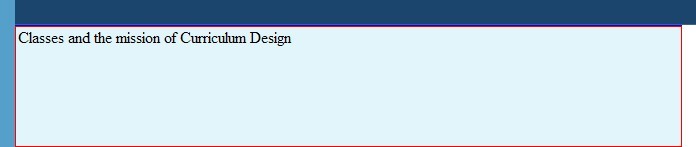
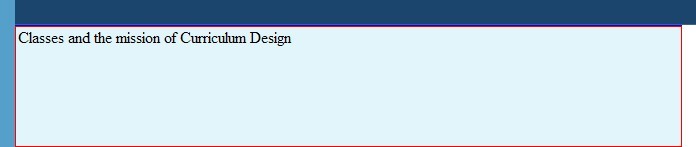
红色框记是iframe边,蓝色框记是子页body边
图一:

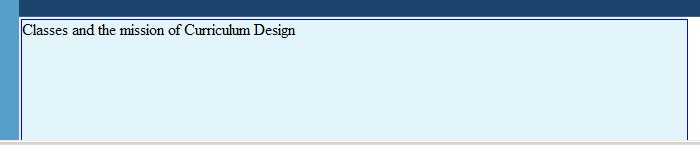
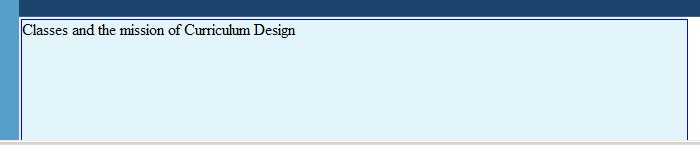
图二:

------解决方案--------------------
paddin:0;?难道是拼写错误的原因?
------解决方案--------------------
主页面
7.html
红色框记是iframe边,蓝色框记是子页body边
图一:

图二:

html?css?web
------解决方案--------------------
paddin:0;?难道是拼写错误的原因?
------解决方案--------------------
主页面
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<title></title>
</head>
<style type="text/css">
<!--
*{border:none; margin:0 auto; padding:0;}
div{border:1px solid red; width:600px;}
-->
</style>
<body>
<div id="lDiv">left</div>
<div id="rDiv">
<iframe marginheight="0" marginwidth="0" frameborder="0" allowtransparency="no" name="ifm" src="7.html"></iframe>
</div>
</body>
</html>
7.html
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=gb2312" />
<title>iframe child</title>
<style type="text/css">
body{margin:0;padding:0;}
</style>
</head>
<body>
<pre>
aaaaa
aaaaa
aaaaaa
aaaaaaaa
</pre>
</body>
</html>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
