求相助,图片和文本要在一行显示
日期:2014-05-16 浏览次数:20892 次
求帮助,图片和文本要在一行显示
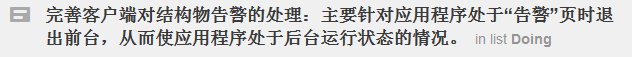
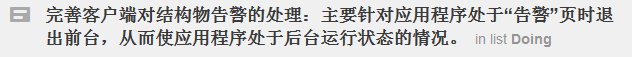
想要实现下面的样式,左边是图片,右边是文本。

我自己做的第二行文本比第一行向前突出一些,文本没有对齐。不知道怎么实现文本对齐。
------解决方案--------------------
是 padding-left 写错了
你改成这样试试
<!--img src="img/warning.png" id="pic"/-->
<p class="context">
------解决方案--------------------
用 display:inline-block样式让div渲染为行内元素,就不会换行了,只要尺寸合适不被挤下去
或者 用float:left 让div浮动,同样不会换行,只要尺寸合适不被挤下去
<div>
<div style="float:left;"><img /></div>
<div style="float:left;">文字</div>
</div>
明白了?
想要实现下面的样式,左边是图片,右边是文本。

我自己做的第二行文本比第一行向前突出一些,文本没有对齐。不知道怎么实现文本对齐。
html?文本互排
------解决方案--------------------
是 padding-left 写错了
你改成这样试试
<!--img src="img/warning.png" id="pic"/-->
<p class="context">
p.context{
margin:0px;
font-size:16px;
font-weight:bold;
padding-left:50px;
background:url(img/warning.png) no-repeat;
}
------解决方案--------------------
左边一个div,display:inline-block右边一个div,同样,图片放左边一个div,文字放右边一个,就行了
或者直接用table,方法与上类似
不想用table,按你说的第一种方式不管用,能不能具体点?多谢。
用 display:inline-block样式让div渲染为行内元素,就不会换行了,只要尺寸合适不被挤下去
或者 用float:left 让div浮动,同样不会换行,只要尺寸合适不被挤下去
<div>
<div style="float:left;"><img /></div>
<div style="float:left;">文字</div>
</div>
明白了?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
