承接dhtmlxtree的div设置了overflow但不见滚动条
日期:2014-05-16 浏览次数:20870 次
承载dhtmlxtree的div设置了overflow但不见滚动条
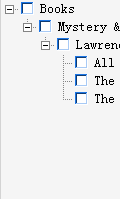
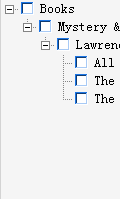
在div中放置了一个dhtmlxtree,div的overflow设置为auto,加载完树后展开所有节点,树的宽度已经超过div的宽度了但是不出现滚动条:
<link type="text/css" href="css/dhtmlxtree.css" />
<script type="text/javascript" src="js/dhtmlxcommon.js"></script>
<script type="text/javascript" src="js/dhtmlxtree.js"></script>
<script type="text/javascript">
window.onload = function () {
var tree = new dhtmlXTreeObject("treeBox", "100%", "100%", 0);
tree.setImagePath("imgs/");
tree.enableCheckBoxes(true, true);
tree.enableTreeImages(false);
tree.loadXMLString("……");
}
</script>
<div id="treeBox" style="width:120px;height:200px; overflow:auto;background-color:#f5f5f5;"></div>

------解决方案--------------------
<link type="text/css" href="css/dhtmlxtree.css" />少了 rel="stylesheet"
在div中放置了一个dhtmlxtree,div的overflow设置为auto,加载完树后展开所有节点,树的宽度已经超过div的宽度了但是不出现滚动条:
<link type="text/css" href="css/dhtmlxtree.css" />
<script type="text/javascript" src="js/dhtmlxcommon.js"></script>
<script type="text/javascript" src="js/dhtmlxtree.js"></script>
<script type="text/javascript">
window.onload = function () {
var tree = new dhtmlXTreeObject("treeBox", "100%", "100%", 0);
tree.setImagePath("imgs/");
tree.enableCheckBoxes(true, true);
tree.enableTreeImages(false);
tree.loadXMLString("……");
}
</script>
<div id="treeBox" style="width:120px;height:200px; overflow:auto;background-color:#f5f5f5;"></div>

dhtmlxtree
div
滚动条
overflow
------解决方案--------------------
<link type="text/css" href="css/dhtmlxtree.css" />少了 rel="stylesheet"
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
