求指导,框位置position设置疑惑
日期:2014-05-17 浏览次数:21093 次
求指点,框位置position设置疑惑
HTML1:
<h1>Cascading Style Sheets</h1>
CS1:
h1
{
position:absolute;
top:0px;
left:0px;
width:100%;
background-color:#666666;
padding-top:10px;
padding-left:5px;
padding-bottom:30px;
color:#ffffff;
}
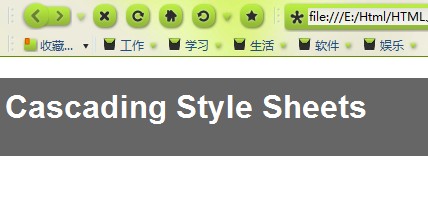
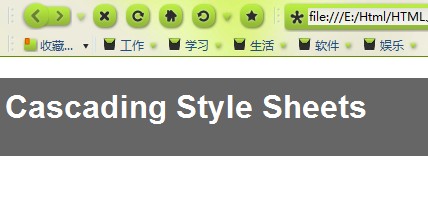
样式如图一:

HTML2:
<div id="head">Cascading Style Sheets</div>
CSS2:
div
{
position:absolute;
top:0px;
left:0px;
width:100%;
background-color:#666666;
padding-top:10px;
padding-left:5px;
padding-bottom:30px;
color:#ffffff;
}
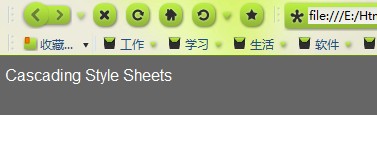
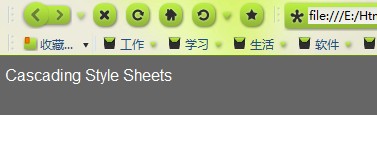
样式如图二:

同样设置了
position:absolute;
top:0px;
left:0px;
为什么第二个可以顶齐网页,而第一个却留下空白呢?
求大神指点
------解决方案--------------------
我在IE8和FF里都是一样顶头的
------解决方案--------------------
然后我在chrome里试验了下,就是第一种情况了,然后我加了margin-top:0px那又OK了。不同的浏览器这个要兼容真的挺头疼的。
HTML1:
<h1>Cascading Style Sheets</h1>
CS1:
h1
{
position:absolute;
top:0px;
left:0px;
width:100%;
background-color:#666666;
padding-top:10px;
padding-left:5px;
padding-bottom:30px;
color:#ffffff;
}
样式如图一:

HTML2:
<div id="head">Cascading Style Sheets</div>
CSS2:
div
{
position:absolute;
top:0px;
left:0px;
width:100%;
background-color:#666666;
padding-top:10px;
padding-left:5px;
padding-bottom:30px;
color:#ffffff;
}
样式如图二:

同样设置了
position:absolute;
top:0px;
left:0px;
为什么第二个可以顶齐网页,而第一个却留下空白呢?
求大神指点
HTML
CSS
------解决方案--------------------
我在IE8和FF里都是一样顶头的
------解决方案--------------------
然后我在chrome里试验了下,就是第一种情况了,然后我加了margin-top:0px那又OK了。不同的浏览器这个要兼容真的挺头疼的。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
