css文字两端对齐解决方法
日期:2014-05-17 浏览次数:20881 次
css文字两端对齐
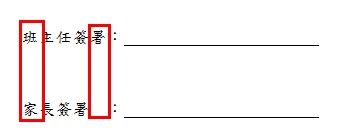
想要将班主任签署左右两端对齐家长签署,即:‘家’对齐‘班’、‘署’对齐‘署’。如图:
------解决方案--------------------
css文字两端对齐
text-align:Justify(火狐);
text-justify:inter-ideograph(IE)
这是CSS的,只是不建议使用
------解决方案--------------------
一定要把最后一个字放在span之外,那样会保证最后的一个字和上面的署对齐。另外,这个在IE6下IE6会有点问题,可以这样改:<span style="letter-spacing:4px;">家长签</span><span style="_padding-left:4px;">署</span>: ----------自己调下具体的间距多少合适。
------解决方案--------------------
写个方法吧
上下两行放到相同长度的div里,比如div宽度为100,div的id分别是 div1,div2 然后调用方法setDq()
function setDq(){
var d1=document.getElementById("div1");
var d2=document.getElementById("div2");
var rap1=(d1.offsetWidth-5*12)/(5-1);//5为d1的字体个数,12为字体的像素大小
var rap2=(d2.offsetWidth-4*12)/(4-1);//4为d2的字体个数,12为字体的像素大小
d1.style.wordSpace=rap1;//设置字体间距
d1.style.wordSpace=rap2;//设置字体间距
}
------解决方案--------------------
+1
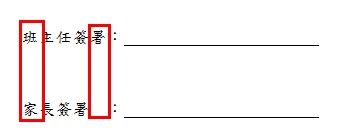
想要将班主任签署左右两端对齐家长签署,即:‘家’对齐‘班’、‘署’对齐‘署’。如图:

CSS
------解决方案--------------------
css文字两端对齐
text-align:Justify(火狐);
text-justify:inter-ideograph(IE)
这是CSS的,只是不建议使用
------解决方案--------------------
一定要把最后一个字放在span之外,那样会保证最后的一个字和上面的署对齐。另外,这个在IE6下IE6会有点问题,可以这样改:<span style="letter-spacing:4px;">家长签</span><span style="_padding-left:4px;">署</span>: ----------自己调下具体的间距多少合适。
------解决方案--------------------
写个方法吧
上下两行放到相同长度的div里,比如div宽度为100,div的id分别是 div1,div2 然后调用方法setDq()
function setDq(){
var d1=document.getElementById("div1");
var d2=document.getElementById("div2");
var rap1=(d1.offsetWidth-5*12)/(5-1);//5为d1的字体个数,12为字体的像素大小
var rap2=(d2.offsetWidth-4*12)/(4-1);//4为d2的字体个数,12为字体的像素大小
d1.style.wordSpace=rap1;//设置字体间距
d1.style.wordSpace=rap2;//设置字体间距
}
------解决方案--------------------
+1
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
