请问用CSS + DT、DD做可折叠菜单,二级菜单为什么会重叠在一起
日期:2014-05-17 浏览次数:20931 次
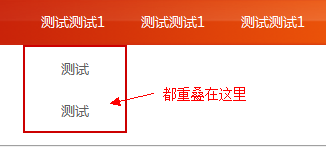
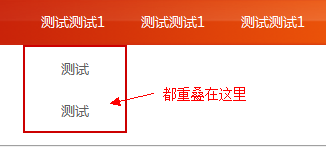
请教用CSS + DT、DD做可折叠菜单,二级菜单为什么会重叠在一起?
我用CSS + DL、DD做二级可折叠菜单,但二级菜单总是重叠在一起~请教大家我的CSS里面还应该加什么东西才能让他不重叠在一起?

HTML代码:
CSS在下面:
------解决方案--------------------
你的结构不正确,所以CSS不好设置,正确的结构应该是
这样你再设置CSS就会生效了,不会重叠了
我用CSS + DL、DD做二级可折叠菜单,但二级菜单总是重叠在一起~请教大家我的CSS里面还应该加什么东西才能让他不重叠在一起?

HTML代码:
<dl class="nav_dl">
<dt><a>测试测试1</a></dt>
<dd>
<ul>
<li>测试</li>
<li>测试</li>
</ul>
</dd>
<dt><a>测试测试1</a></dt>
<dd>
<ul>
<li>测试</li>
<li>测试</li>
</ul>
</dd>
<dt><a>测试测试1</a></dt>
<dd>
<ul>
<li>测试</li>
<li>测试</li>
</ul>
</dd>
</dl>
CSS在下面:
ul, li, dl, dt, dd
{
list-style: none outside none;
margin: 0px;
padding: 0px;
}
.nav_dl
{
position: relative;
float: left;
margin-left: 35px;
}
.nav_dl dt
{
float: left;
width: 100px;
height: 45px;
}
.nav_dl dd
{
position: absolute;
top: 45px;
width: 100px;
color: #606060;
border: 2px solid #CC0000;
}
css
html
float
可折叠菜单
------解决方案--------------------
你的结构不正确,所以CSS不好设置,正确的结构应该是
<ul class="nav_dl">
<dl>
<dt><a>测试测试1</a></dt>
<dd>
<ul>
<li>测试</li>
<li>测试</li>
</ul>
</dd>
</dl>
<dl>
<dt><a>测试测试1</a></dt>
<dd>
<ul>
<li>测试</li>
<li>测试</li>
</ul>
</dd>
</dl>
<dl>
<dt><a>测试测试1</a></dt>
<dd>
<ul>
<li>测试</li>
<li>测试</li>
</ul>
</dd>
</dl>
</ul>
这样你再设置CSS就会生效了,不会重叠了
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
