字体大小在不同浏览器不同,该如何处理
日期:2014-05-17 浏览次数:21089 次
字体大小在不同浏览器不同
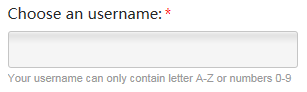
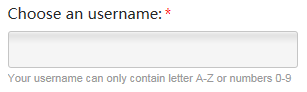
看图中最下面的小文字:

这个谷歌、搜狗的效果(换行了)

这是IE、火狐效果(没有换行)
相同的css: color:#999999; font-size:11px; font-family:Arial, Helvetica, sans-serif;
为什么效果不一样????????????
------解决方案--------------------
客户端无法完全控制,基本做到不爆框就行
例如我给老妈用的电脑就帮她把默认字体调大了……
------解决方案--------------------
http://blog.csdn.net/emoheshang/article/details/5565628
这是别人的文章,大体意思就是chrome为了显示清楚,不支持小于12px的字体!
------解决方案--------------------
没有办法吧,浏览器上用户可以指定字体。同样的浏览器在不同的用户那里显示效果也是不一致的。
看图中最下面的小文字:

这个谷歌、搜狗的效果(换行了)

这是IE、火狐效果(没有换行)
相同的css: color:#999999; font-size:11px; font-family:Arial, Helvetica, sans-serif;
为什么效果不一样????????????
css
------解决方案--------------------
客户端无法完全控制,基本做到不爆框就行
例如我给老妈用的电脑就帮她把默认字体调大了……
------解决方案--------------------
http://blog.csdn.net/emoheshang/article/details/5565628
这是别人的文章,大体意思就是chrome为了显示清楚,不支持小于12px的字体!
------解决方案--------------------
没有办法吧,浏览器上用户可以指定字体。同样的浏览器在不同的用户那里显示效果也是不一致的。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
