问一上这个效果要怎么实现
日期:2014-05-17 浏览次数:21021 次
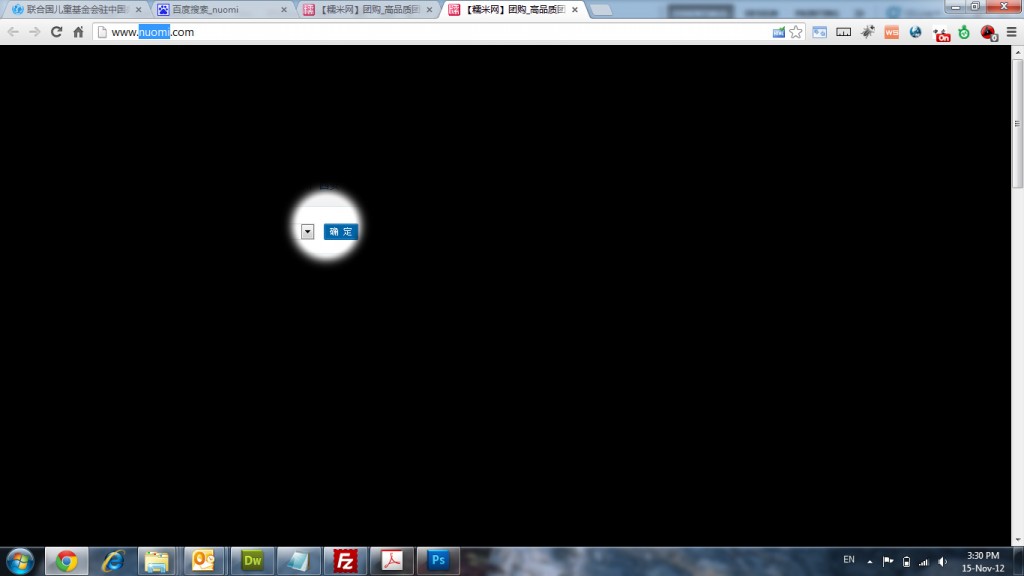
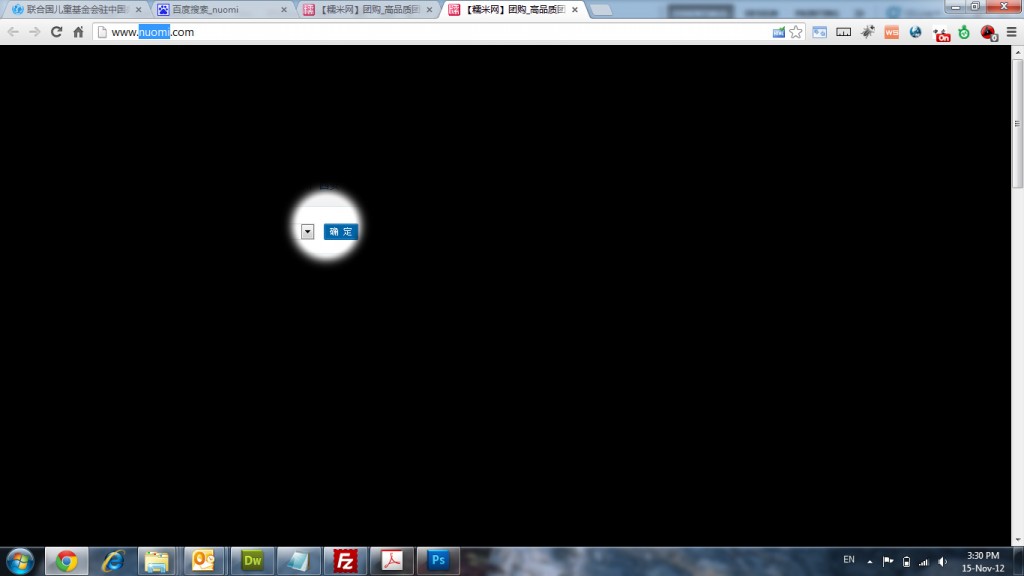
问一下这个效果要如何实现?

就是透视的圆随着鼠标移动可以看下黑色遮罩下面的东西
CSS3如何实现这个 ?
------解决方案--------------------
曾经做过类似的,不过具体怎么实现的,不太清楚了,当时是在google上找到的灵感
------解决方案--------------------
不用css3 比较麻烦 css3 只要用 mask 就可以了
准备 黑色矩形 4个(大小可以拉伸)
准备 黑色矩形中间在透明圆圈的 图片一张
以上5个单位 popsition:absolute zindex-max
测试 4个 矩形 和 黑色图形 拼成一个 铺满全屏的 大矩形(图片在中间) 不许有破绽
(基本就是 上 中(左 图片 右)下))
实际 使用 鼠标的 坐标 定位 图片的坐标 剩余就是调整 另外4个矩形的大小和坐标

就是透视的圆随着鼠标移动可以看下黑色遮罩下面的东西
CSS3如何实现这个 ?
------解决方案--------------------
曾经做过类似的,不过具体怎么实现的,不太清楚了,当时是在google上找到的灵感
------解决方案--------------------
不用css3 比较麻烦 css3 只要用 mask 就可以了
准备 黑色矩形 4个(大小可以拉伸)
准备 黑色矩形中间在透明圆圈的 图片一张
以上5个单位 popsition:absolute zindex-max
测试 4个 矩形 和 黑色图形 拼成一个 铺满全屏的 大矩形(图片在中间) 不许有破绽
(基本就是 上 中(左 图片 右)下))
实际 使用 鼠标的 坐标 定位 图片的坐标 剩余就是调整 另外4个矩形的大小和坐标
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
