?
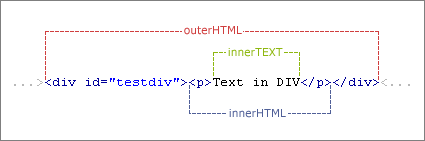
document.getelementbyid("t_page_span").innerHTML? 可以获取到div中的全部数据,包括标签。。。IE可以
document.getelementbyid("t_page_span").innerTEXT? 可以获取到div中的文本数据,不会获取到标签。。。IE可以
document.getElementById(“t_page_span”).textContent? 用于在火狐中获取数据???

解决方案:
?
function reportPrintServlet(){
var paramFileName="<%=report%>"
if(paramFileName=="picktickPatchReport.raq"){//指定符合的报表
var totalPage= "-";
if(navigator.appName.indexOf("Explorer") > -1){//浏览器兼容性问题
totalPage=document.getElementById("t_page_span").innerText
}else{
totalPage=document.getElementById("t_page_span").textContent;
}
//alert(paramFileName)
window.frames["reportPrint"].location.href="http://localhost:8089/wyll-wms/*.reportPrint?param=<%=param.toString()%>&totalPage="+totalPage;
}? ? ? ? ? ? ? ? ? ?
}
其中 ,navigator.appName代表浏览器名称
