HTML+CSS 画三角
日期:2014-05-17 浏览次数:21078 次
HTML+CSS 画三角形
今天看了篇博文,说用HTML和CSS来实现画三角形的目的,于是比葫芦画瓢做了个例子,代码为:
<!DOCTYPE HTML>
<html>
<head>
<meta content="text/html;charset=gb2312" http-equiv="Content-Type"/>
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1.0, maximum-scale=1.0"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="apple-mobile-web-app-status-bar-style" content="black" />
<title>股票行情</title>
<style>
*{margin:0;padding:0;}
.rectangle{
width:0;padding:0;
border:100px solid transparent;
border-left-color:red;
}
</style>
</head>
<body>
<div class="rectangle"></div>
</body>
</html>
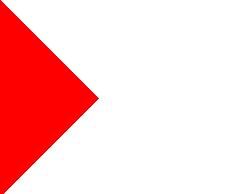
执行效果为:

但是这个只是在Chrome,Firefox,IE8+才能够正确显示。
IE7-的版本执行的结果为:

虽然兼容性有问题,但是这个丝毫不影响我们应用它,我们可将这个小技巧应用于开发触屏版WAP站上,因为触屏版的手机对这个支持的都很好,因为智能手机如果是Windows系统上话,上面的IE基本上都是IE9+,所以不存在兼容IE低版本的问题。
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
