IE打印时TD里换行和页面显示不一致怎么处理
日期:2014-05-17 浏览次数:20992 次
IE打印时TD里换行和页面显示不一致怎么办
如题,table的布局是table-layout:fixed;每一列宽度有固定百分比控制,字体统一用PT控制。
CSS代码:
当某一个单元格中的内容为中文并且长度超过单元格的时候会折行,但是很奇怪的是,在打印预览的时候这个单元格的折行于显示的不一样,好像字体会小一点,如果浏览器显示折行的第一行里有5个字符,在打印预览的时候就能容下6个字符。
贴图会比较清楚一点:
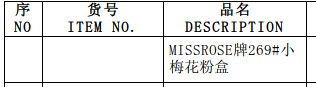
首先是浏览器显示结果

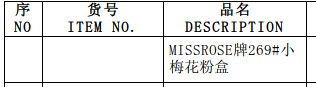
然后是打印预览的结果

请问有什么办法让两边一致?
------解决方案--------------------
用像素就一致了吧?
------解决方案--------------------
IE7?
------解决方案--------------------
加了字间距?
看打印出来的效果咋样?
如题,table的布局是table-layout:fixed;每一列宽度有固定百分比控制,字体统一用PT控制。
CSS代码:
table{
table-layout:fixed;
}
td{
font-size:11pt;
word-wrap:break-word;
}
当某一个单元格中的内容为中文并且长度超过单元格的时候会折行,但是很奇怪的是,在打印预览的时候这个单元格的折行于显示的不一样,好像字体会小一点,如果浏览器显示折行的第一行里有5个字符,在打印预览的时候就能容下6个字符。
贴图会比较清楚一点:
首先是浏览器显示结果

然后是打印预览的结果

请问有什么办法让两边一致?
------解决方案--------------------
用像素就一致了吧?
------解决方案--------------------
IE7?
------解决方案--------------------
加了字间距?
看打印出来的效果咋样?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
