css ul li 里面的文字定位有关问题
日期:2014-05-17 浏览次数:21228 次
css ul li 里面的文字定位问题
css 懂一点点...
大家帮忙看看怎么设置ul li 里面文字的定位


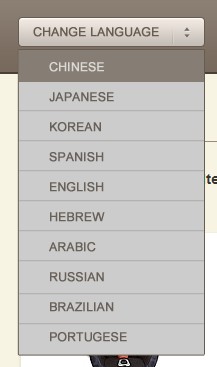
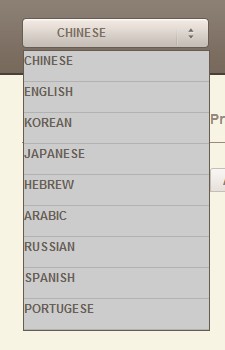
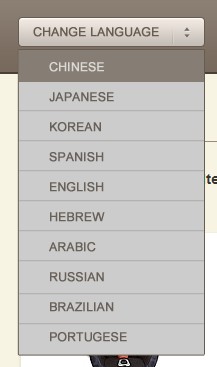
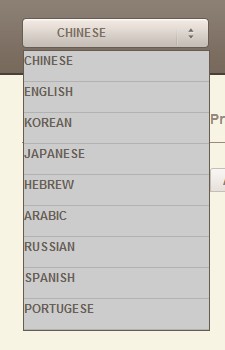
上图是要修改的样式。下图是我自己的,帮忙看看怎么定位到上图的位置?
------解决方案--------------------
li里面设置padding-left然后设置了多少,width就减少多少
------解决方案--------------------
padding就是内间距 上下左右都可以设
比如 padding: 1px 2px 3px 4px; 分别对应上、右、下、左的边距。
你也可以通过padding-left:1px; padding-top:2px;之类的单独进行设置
css 懂一点点...
大家帮忙看看怎么设置ul li 里面文字的定位


上图是要修改的样式。下图是我自己的,帮忙看看怎么定位到上图的位置?
------解决方案--------------------
li里面设置padding-left然后设置了多少,width就减少多少
------解决方案--------------------
padding就是内间距 上下左右都可以设
比如 padding: 1px 2px 3px 4px; 分别对应上、右、下、左的边距。
你也可以通过padding-left:1px; padding-top:2px;之类的单独进行设置
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
