html之浅谈link标签的奇葩属性跟标准规范性
日期:2014-05-17 浏览次数:21300 次
html之浅谈link标签的奇葩属性和标准规范性

?

?

?
没什么 自己的作品
今天在某一个大型网站的demo里面看到这么一段
?
?
<link rel="stylesheet" rev="stylesheet" href="style.css" />?
?
?闲来没事,说说这个属性吧,可能有的人还是第一次注意到link的这样的一个属性。
?
?Hold住。。。。。。。。。。。。。。
?
下面我简单地说一下
?
1.其实这个rev属性----------规定被链接文档和当前文档之间的关系的
?
2.下面这句话请注意一下:--------几乎没有浏览器支持rev属性
?
有的人看到这几个红字就finish了,朋友,我们不再是大学里面的小朋友,老是说这门期末考试不考,我们就依然决然上课不听,书也不看了。。。。。。。。。
?
?Hold住。。。。。。。。。。。。。。
?
下面我贴上部分常用属性值
?
?
- stylesheet ? ? ? ? ?--------------文档的外部样式表
- copyright ? ? ? ? ? ?--------------文档的索引
- help ? ? ? ? ? ? ? ? ? ?--------------帮助文档
- bookmark ? ? ? ? ? --------------相关文档
其实作为前端开发者,我们还是很多的要和w3c标准,上线项目多http://validator.w3.org/check一下啊
说明一下:验证程序永远是4的,所以在你的html文档中必须指明你的doctype

?
比如:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
这个是什么---------这个也是各大互联网公司的面试题---至少我是这样被问到过
?? ? ? ? ? ? (1) ?<!DOCTYPE>?
???
?? ? ? ? ? ? ? ? ? ? ? ? ?------1. 它处在我们页面做前面的位置,可以看到上面的例子还在html标签前。
?? ? ? ? ? ? ? ? ? ? ? ? ?------2. 告诉浏览器应该使用什么样的规范HTML或者XHTML(当然验证程序也是这样知道的)
?? ? ? ? ? ? (2) ?DTD类型
?? ? ? ? ? ? ? ? ? ? ? ?
?? ? ? ? ? ? ? ? ? ? ? ?-------严格版本
?? ? ? ? ? ? ? ? ? ? ? ?-------过渡版本
?? ? ? ? ? ? ? ? ? ? ? ?-------基于框架
?? ?
?? ?注意:<!DOCTYPE>这个是没有结束标签的
下面举几个简单的例子:
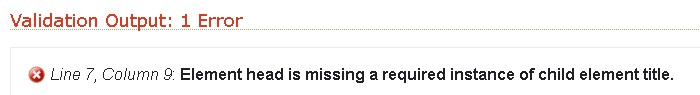
- 举例一

?
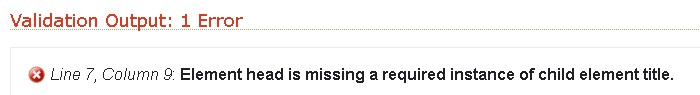
?? ?当然有的人觉得上线项目不会出现这样的错误,head里面居然没写title,这边我只是举个例子
?? 2. ?举例二
??
?? 这样的警告你会出现吗?-------没有设置编码格式。。。。。。
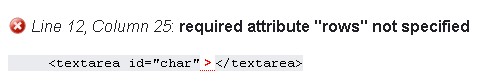
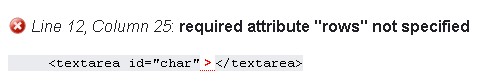
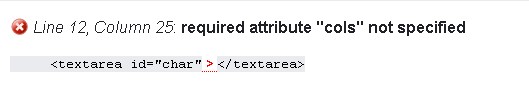
??3. ?举例三

?

?? 很多人在写textarea的时候不写cols和rows这两个必备的属性(当然我这边的前提是你的dtd)
?
?
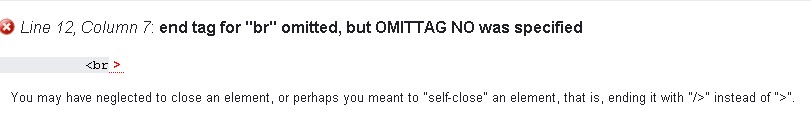
最后提一个常见的老问题
?
<br> ?<br />
?

?所以定义好你的doctype........
?
其实写这篇的想法是想说规范不是别人定的,是你自己遵循的
?
最后送上

?
ps:今天我的百度输入法官网成功上线。。。。。。嘻嘻。。。在路上
1 楼
macrotea
2011-09-25
我的百度输入法官网?
敢问这是何意?
敢问这是何意?
2 楼
zhangyaochun
2011-09-26
macrotea 写道
我的百度输入法官网?
敢问这是何意?
敢问这是何意?
没什么 自己的作品
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
