CSS兼容浏览器(二)
日期:2014-05-17 浏览次数:20849 次
16、万能float闭合
万能float闭合是用来解决一个容器中存在float属性的容器时,外部容器不会随内部float容器而自适应高度,使得设置在外部容器中的style不能覆盖容器内的含floa的容器,解决方法是在外部容器中添加如下代码:
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {display: inline-block;}
* html .clearfix {height: 1%;}
.clearfix {display: block;}
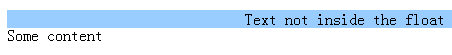
?以下面的代码为例,看一下,加入clearfix之前和加入之后的效果
<div style="background-color: #99CCFF" class="clearfix"> <!-- float container --> <div style ="float:left; width:30%;"> <p>Some content </p> </div > <p> Text not inside the float </p> </div
?
?
17.margin和padding默认值问题
不同的浏览器在解析网页的时候会有margin和padding的默认值,因此,为了不必要的麻烦,在网页中设置margin和padding的初始值是很重要的。例如UL的padding与margin ul标签在FF中默认是有padding值的,而在IE中只有margin默认有值,所以先定义 ul{margin:0;padding:0;}就能解决大部分问题。
18、游标手指cursor cursor: pointer 可以同时在 IE FF 中显示游标手指状, hand 仅 IE 可以
19、DIV浮动IE文本产生3象素的bug 左边对象浮动,右边采用外补丁的左边距来定位,右边对象内的文本会离左边有3px的间距. #box{ float:left; width:800px;} #left{ float:left; width:50%;} #right{ width:50%;} *html #left{ margin-right:-3px; //这句是关键} <div id="box"> <div id="left"></div> <div id="right"></div> </div>
20、为什么无法定义1px左右高度的容器 IE6下这个问题是因为默认的行高造成的,解决的方法也有很多,例如:overflow:hidden | zoom:0.08 | line-height:1px。
21、怎么样才能让层显示在FLASH之上呢 解决的办法是给FLASH设置透明 <param name="wmode" value="transparent" />
22、怎样使一个层垂直居中于浏览器中这里我们使用百分比绝对定位,与外补丁负值的方法,负值的大小为其自身宽度高度除以二 <style type="text/css"> <!-- div { position:absolute; top:50%; lef:50%; margin:-100px 0 0 -100px; width:200px; height:200px; border:1px solid red; } --> </style>
23、为什么FF下文本无法撑开容器的高度标准浏览器中固定高度值的容器是不会象IE6里那样被撑开的,那我又想固定高度,又想能被撑开需要怎样设置呢?办法就 是去掉height设置min- height:200px; 这里为了照顾不认识min-height的IE6 可以这样定义: { height:auto!important; height:200px; min-height:200px; }
