(译)开发第一个Html5游戏(1)
日期:2014-05-17 浏览次数:21356 次
(译)开发第一个Html5游戏(一)


开发第一个Html5游戏 – 1
今天我们开始用Html5开发游戏,在第一章里,我们将主要介绍基础知识 - 使用 canvas, 一些简单的对象,填充函数,
以及一些鼠标事件处理。虽然类似WebGL 制作3D等高级功能会放到以后而不是本章,但本章的内容比较基础,所以请不要忽略本章的学习。
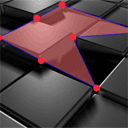
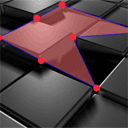
本章我们会画一些基本的图形,并为这些图形添加可拖动的功能,我们还会实现这些图形的半透明效果。
下边就让我们开始吧。
?
步骤1. HTML
代码如下:
<!DOCTYPE html>
<html lang="en" >
<head>
<meta charset="utf-8" />
<title>HTML5 Game Development - Lesson 1 | Script Tutorials</title>
<link href="css/main.css" rel="stylesheet" type="text/css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
<script type="text/javascript" src="js/jquery-1.5.2.min.js"></script>
<script type="text/javascript" src="js/script.js"></script>
</head>
<body>
<div class="container">
<canvas id="scene" width="800" height="600"></canvas>
</div>
<footer>
<h2>HTML5 Game Development - Lesson 1</h2>
<a href="http://www.script-tutorials.com/html5-game-development-lesson-1" class="stuts">Back to original tutorial on <span>Script Tutorials</span></a>
</footer>
</body>
</html>
?
步骤2. CSS
/* general styles */
*{
margin:0;
padding:0;
}
body {
background-color:#bababa;
background-image: -webkit-radial-gradient(600px 300px, circle, #ffffff, #bababa 60%);
background-image: -moz-radial-gradient(600px 300px, circle, #ffffff, #bababa 60%);
background-image: -o-radial-gradient(600px 300px, circle, #ffffff, #bababa 60%);
background-image: radial-gradient(600px 300px, circle, #ffffff, #bababa 60%);
color:#fff;
font:14px/1.3 Arial,sans-serif;
min-height:1000px;
}
.container {
width:100%;
}
.container > * {
display:block;
margin:50px auto;
}
footer {
background-color:#212121;
bottom:0;
box-shadow: 0 -1px 2px #111111;
display:block;
height:70px;
left:0;
position:fixed;
width:100%;
z-index:100;
}
footer h2{
font-size:22px;
font-weight:normal;
left:50%;
margin-left:-400px;
padding:22px 0;
position:absolute;
width:540px;
}
footer a.stuts,a.stuts:visited{
border:none;
text-decoration:none;
color:#fcfcfc;
font-size:14px;
left:50%;
line-height:31px;
margin:23px 0 0 110px;
position:absolute;
top:0;
}
footer .stuts span {
font-size:22px;
font-weight:bold;
margin-left:5px;
}
h3 {
text-align:center;
}
/* tutorial styles */
#scene {
background-image:url(../images/01.jpg);
position:relative;
}
?
?
步骤3. JS
js/jquery-1.5.2.min.js
我们的Demo会用到jQuery,? 这让我们很容易的实现事件绑定,
下面的代码是重点,这些代码展示如何进行画图等操作。
var canvas, ctx;
var circles = [];
var selectedCircle;
var hoveredCircle;
// -------------------------
// objects :
function Circle(x, y, radius){
this.x = x;
this.y = y;
this.radius = radius;
}
// -------------------------
// 绘图函数:
function clear() { // 清空画布
ctx.clearRect(0, 0, ctx.canvas.width, ctx.canvas.height);
}
function drawCircle(ctx, x, y, radius) { // 画圆
ctx.fillStyle = 'rgba(255, 35, 55, 1.0)';
ctx.beginPath();
ctx.arc(x, y, radius, 0, Math.PI*2, true);
ctx.closePath();
ctx.fill();
}
function drawScene() { // 主要的绘图操作都在这里执行
clear(); // clear canvas
ctx.beginPath(); // 绘图开始
ctx.fill
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
