innerHtml与outerHtml的差别
日期:2014-05-17 浏览次数:20863 次
innerHtml与outerHtml的区别
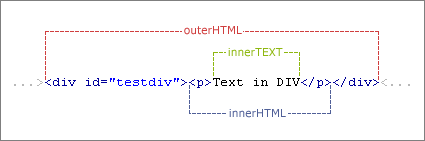
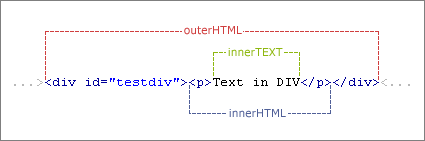
innerHTML:得出调用该方法的节点下的HTML代码,但不包括该节点本身的HTML代码
outerHTML:得出调用该方法的节点及该节点下的HTML代码

Demo:
innerHTML:得出调用该方法的节点下的HTML代码,但不包括该节点本身的HTML代码
outerHTML:得出调用该方法的节点及该节点下的HTML代码

Demo:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<title>无标题文档</title>
<script type="text/javascript">
function getinnerHTML()
{
var e=window.document.getElementById("try");
alert(e.innerHTML);
}
function getouterHTML()
{
var e=window.document.getElementById("try");
alert(e.outerHTML);
}
</script>
</head>
<body>
<table width="100%" border="1" cellspacing="0" cellpadding="0" id="try">
<tr>
<td>点击下面按钮获得表格的innerHTML各outerHTML</td>
</tr>
</table>
<p>
<input type="button" name="Submit2" value="innerHTML" onClick="getinnerHTML()">
<input type="button" name="Submit" value="outerHTML" onClick="getouterHTML()">
</p>
</body>
</html>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
