修正IE上使用CSS属性overflow的bug
日期:2014-05-17 浏览次数:20864 次
修正IE下使用CSS属性overflow的bug
你或许知道IE在使用 CSS 属性 overflow 时,有一些bug,请允许我在里重述一下。
我们要建立一个测试用HTML文件,以下是关键的代码片断
<div>
<pre><code>
<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版权</a>
<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版权</a>
<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版权</a>
<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版权</a>
<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版权</a>
</code></pre>
</div>
在以上代码中我将应用以下CSS
div{
width: 60%;
}
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
}
以上代码在Firefox中的显示是可以预料的。
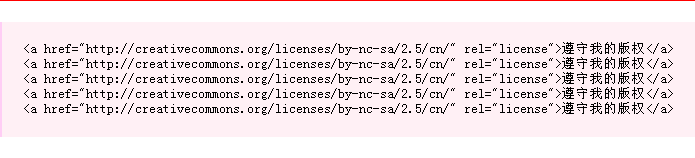
但是在IE6中,没有任何 overflow 效果能够显示出来
图1 IE6下的效果

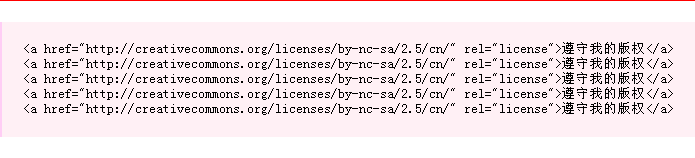
而在IE7中的显示也有些不同,多了一个惹人讨厌的右侧滚动条
图2 IE7下的效果

IE6的bug可以通过给containing block添加width的方法解决,即
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
width : 90% ;
}
此时,IE6的滚动条出来了,但是它与IE7表现的一样,多了一个右侧滚动条。
多一个右侧滚动条的原因在于:IE总是将底部滚动条添加在元素的总高度的内部,这样使得元素的一部分高度被底部滚动条占据,不能完全显示,所以IE就自动添加了右侧滚动条使得元素被挡住的内容也能够滚动后看到 。
最后为了去除IE右侧的滚动条,我们给containing block添加以下CSS
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
width : 90% ;
overflow-y : hidden ;
}
这样我们就在IE中创造出了和Firefox、Opera和Safari同样的 overflow : auto 效果。
在实际应用中,这一效果可以应用于所有固定格式的元素(通常为 pre 元素),最常见的是代码块。
原文:http://www.lunaticsun.com/article/ie-overflowbug
你或许知道IE在使用 CSS 属性 overflow 时,有一些bug,请允许我在里重述一下。
我们要建立一个测试用HTML文件,以下是关键的代码片断
<div>
<pre><code>
<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版权</a>
<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版权</a>
<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版权</a>
<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版权</a>
<a href="http://creativecommons.org/licenses/by-nc-sa/2.5/cn/" rel="license">遵守我的版权</a>
</code></pre>
</div>
在以上代码中我将应用以下CSS
div{
width: 60%;
}
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
}
以上代码在Firefox中的显示是可以预料的。
但是在IE6中,没有任何 overflow 效果能够显示出来
图1 IE6下的效果

而在IE7中的显示也有些不同,多了一个惹人讨厌的右侧滚动条
图2 IE7下的效果

IE6的bug可以通过给containing block添加width的方法解决,即
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
width : 90% ;
}
此时,IE6的滚动条出来了,但是它与IE7表现的一样,多了一个右侧滚动条。
多一个右侧滚动条的原因在于:IE总是将底部滚动条添加在元素的总高度的内部,这样使得元素的一部分高度被底部滚动条占据,不能完全显示,所以IE就自动添加了右侧滚动条使得元素被挡住的内容也能够滚动后看到 。
最后为了去除IE右侧的滚动条,我们给containing block添加以下CSS
pre{
overflow : auto ;
background-color : #fff0f5 ;
margin : 1.6em 0 ;
padding : 0 1.6em ;
width : 90% ;
overflow-y : hidden ;
}
这样我们就在IE中创造出了和Firefox、Opera和Safari同样的 overflow : auto 效果。
在实际应用中,这一效果可以应用于所有固定格式的元素(通常为 pre 元素),最常见的是代码块。
原文:http://www.lunaticsun.com/article/ie-overflowbug
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
