dhtmlxTree树形菜单容易试用
日期:2014-05-17 浏览次数:20912 次
dhtmlxTree树形菜单简单试用
参考原文地址:http://www.po-soft.com/blog/xuan/392.html
下载地址:????? http://www.po-soft.com/download.po?fileId=124
?
下载后解压 dhtmlxTree.rar 文件,得到dhtmlxTree\codebase文件夹,我试用的就是引入的codebase中的文件。
建立测试目录结构:
testdhtmlxTree 文件夹
......index.html 文件
......dhtmlxTree 文件夹
...............codebase 文件夹
???????????
index.html内容如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>测试dhtmlxTree</title>
<link rel="stylesheet" type="text/css" href="dhtmlxTree/codebase/dhtmlxtree.css">
<script src="dhtmlxTree/codebase/dhtmlxcommon.js"></script>
<script src="dhtmlxTree/codebase/dhtmlxtree.js"></script>
</head>
<body>
<table>
<tr>
<td valign="top">
<div id="treeboxbox_tree" style="width:250; height:218;background-color:#f5f5f5;border:1px solid Silver;"></div>
</td>
</tr>
</table>
<script>
tree=new dhtmlXTreeObject("treeboxbox_tree","100%","100%",0);
tree.setImagePath("dhtmlxTree/codebase/imgs/");
tree.enableDragAndDrop(0);
tree.enableTreeLines(false);
tree.setImageArrays("plus","","","","plus.gif");
tree.setImageArrays("minus","","","","minus.gif");
//tree.setStdImages("book.gif","books_open.gif","books_close.gif");
//tree.setXMLAutoLoading("tree4.xml");
//tree.loadXML("tree4.xml");
//tree.insertNewItem(parentId,itemId,itemText,itemActionHandler,image1,image2,image3,optionStr,childs)
tree.insertNewItem(0,1,'区域管理','','','','','','');
tree.insertNewChild(1,2,'北京');
tree.insertNewChild(1,3,'天津');
tree.insertNewChild(1,4,'上海');
tree.insertNewChild(1,5,'湖南');
tree.insertNewChild(1,6,'广西');
tree.insertNewChild(4,7,'徐家汇');
tree.insertNewChild(4,8,'百老会');
tree.insertNewChild(4,9,'不清楚');
tree.insertNewChild(4,10,'哈哈哈');
tree.setOnClickHandler(test);
function test(){
var text= tree.getSelectedItemText();
alert(text);
}
</script>
</body>
</html>
?
?
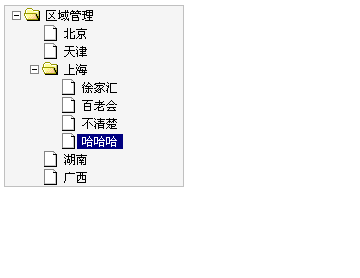
效果图如下:

?
?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
