html领航源码
日期:2014-05-17 浏览次数:21227 次
html导航源码


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>div+css?_??</title><meta name="keywords" content="HTML+CSS?,HTML+CSS?,HTML+CSS?,FLASH?,
?Ч" /><meta name="description" content="????-HTML+CSS?壬HTML+CSS??JS
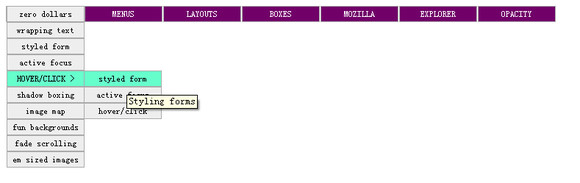
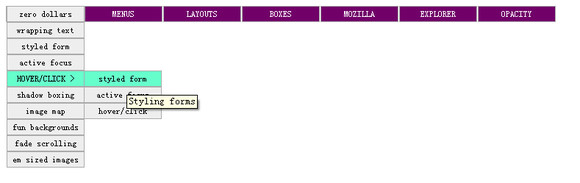
?HTML+CSS?FLASH????CSSɡ" /><style type="text/css"><style type="text/css">/* common styling */.menu {font-family: arial, sans-serif; width:106px; height:150px; position:relative;
margin:0; font-size:11px; margin:50px 0;}.menu ul li a, .menu ul li a:visited {display:block; text-decoration:none;
color:#000;width:104px; height:20px; text-align:center; color:#fff; border:1px solid
#aaa; background:#710069; line-height:20px; font-size:11px; overflow:hidden;}.menu ul {padding:0; margin:0;list-style-type: none; }.menu ul li {float:left; margin-right:1px; position:relative;}.menu ul li ul {display: none;}/* specific to non IE browsers */.menu ul li:hover a {color:#fff; background:#36f;}.menu ul li:hover ul {display:block; position:absolute; top:0; left:1px;
width:105px;}.menu ul li:hover ul li a.hide {background:#6a3; color:#fff;}.menu ul li:hover ul li:hover a.hide {background:#6fc; color:#000;}.menu ul li:hover ul li ul {display: none;}.menu ul li:hover ul li a {display:block; background:#eee; color:#000;}.menu ul li:hover ul li a:hover {background:#6fc; color:#000;}.menu ul li:hover ul li:hover ul {display:block; position:absolute; left:105px;
top:0;}</style><!--[if lte IE 6]><style type="text/css">.menu ul li a.hide, .menu ul li a:visited.hide {display:none;}.menu ul li a:hover ul li a.hide {display:none;}.menu ul li a:hover {color:#fff; background:#36f;}.menu ul li a:hover ul {display:block; position:absolute; top:0; left:1px;
width:105px;}.menu ul li a:hover ul li a.sub {background:#6a3; color:#fff;}.menu ul li a:hover ul li a {display:block; background:#eee; color:#000;}.menu ul li a:hover ul li a ul {visibility:hidden;}.menu ul li a:hover ul li a:hover {background:#6fc; color:#000;}.menu ul li a:hover ul li a:hover ul {visibility:visible; position:absolute;
left:105px; top:0; color:#000;}</style><![endif]--></head><body><div class="menu"> <ul>
<li><a class="hide" href="../menu/index.html">DEMOS</a> <!--[if lte IE 6]> <a href="../menu/index.html">DEMOS <table><tr><td> <![endif]--> <ul> <li><a href="../menu/zero_dollars.html" title="The zero dollar ads page">zero
dollars</a></li> <li><a href="../menu/embed.html" title="Wrapping text around images">wrapping
text</a></li> <li><a href="../menu/form.html" title="Styling forms">styled form</a></li> <li><a href="../menu/nodots.html" title="Removing active/focus borders">active
focus</a></li>
<li><a class="hide" href="../menu/hover_click.html" title="Hover/click with no
active/focus borders">HOVER/CLICK ></a> <!--[if lte IE 6]> <a class="sub" href="../menu/hover_click.html" title="Hover/click with no
active/focus borders">HOVER/CLICK > <table><tr><td> <![endif]--> <ul> <li><a href="../menu/form.html" title="Styling forms">styled form</a></li> <li><a href="../menu/nodots.html" title="Removing active/focus borders">active
focus</a></li> <li><a href="../menu/hover_click.html" title="Hover/click with no active/focus
borders">hover/click</a></li> </ul>
<!--[if lte IE 6]> </td></tr></table> </a> <