CSS细线报表
日期:2014-05-17 浏览次数:20834 次
CSS细线表格
<style type="text/css">
table {
border-collapse: collapse;
line-height: 125%;
}
th, td {
text-align: left;
vertical-align: top;
}
table {
margin: 1em 0 0 1px;
border: 1px solid;
border-color: #3366CC;
border-spacing: 0;
border-collapse: collapse;
clear: right;
}
th {
font-weight: bold;
text-align: left;
padding: 6px 12px;
border: 1px solid #3366CC;
background-color: #e5ecf9;
}
td {
padding: 6px 12px;
border: 1px solid #3366CC;
background-color: white;
text-align: left;
vertical-align: top;
}
td h1, td h2, td h3, td h4, td h5 {
margin-left: 0;
}
td ul, td ol {
margin: 0 0 1em 15px;
padding: 0;
}
td p, td dl {
margin: 0 0 1em 0;
padding: 0;
}
td *+p {
margin: 1em 0 0 0;
padding: 0;
}
tr.alt td, td.alt {
background: #f5f5f5;
}
</style>
<table>
<th>A</th>
<th>B</th>
<tr class="alt">
<td class="alt">1</td>
<td class="alt">2</td>
</tr>
<tr>
<td><p>3</p></td>
<td><ul><li>4</li><li>5</li></ul></td>
</tr>
<tr class="alt">
<td class="alt">6</td>
<td class="alt">7</td>
</tr>
</table>
?
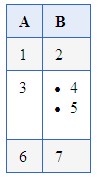
最终效果:
?
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
