施用Modernizr探测HTML5/CSS3新特性
日期:2014-05-17 浏览次数:21020 次
使用Modernizr探测HTML5/CSS3新特性
如果要判断是否支持本地存储(local storage),代码可能和下面的类似,但是很容易再Firefox下产生bug。
前面2个例子都是分别检查一个特性,如果有很多HTML5/CSS3特性的话,我们不得不写多份代码来判断,不过还算幸运的是这些代码没有依赖顺序。Modernizr可以让你用很少的代码来实现上述复杂的功能,让我们来看一下Modernizr的一些重要特性:
开始使用Modernizr
第一次我听到Modernizr的时候,我以为它的意思是modernized,可以在旧版本浏览器上添加一些HTML5/CSS3的新特性。事实上,Modernizr不是干这个的,它是帮助我们提高开发实践的,使用一个非常时髦的方法来帮助探测浏览器是否支持某种新特性,甚至可以加载额外的script脚本。如果你是一个web开发人员的话,那对你来说它就是一件很牛逼的兵器。
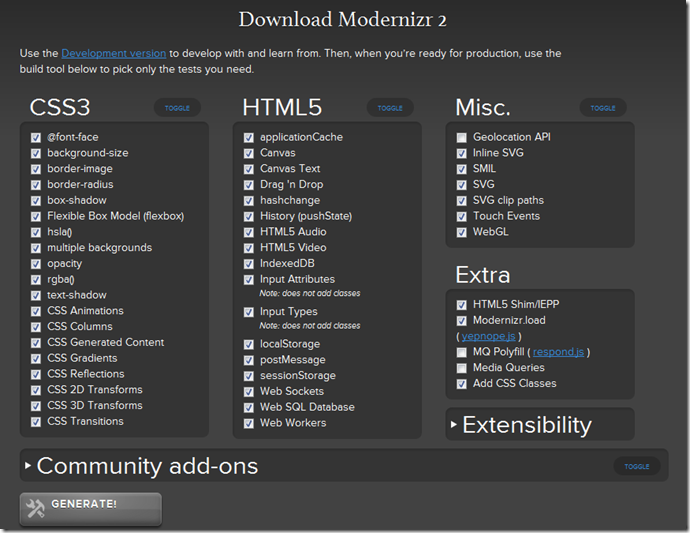
Modernizr官方站点:http://modernizr.com,2个类型的脚本你都可以使用(开发版和自定义的生产版本)。网站提供了一个自定义需求的工具来生成仅仅你需要的探测功能,而不是一个什么都可以探测的大而全的版本,就是说你可以让你的脚本最小化。下图是官方网站生成工具的界面,可以看到很多HTML5/CSS3和相关技术的探测功能都可以选择上。
Modernizr和HTML元素
添加完Modernizr引用以后,它就立即生效了。运行的时候它会在html元素上添加一批CSS的class名称,这些class名称标记当前浏览器支持哪些特性和不支持哪些特性,支持的特性就直接显示该天特性的名称作为一个class(例如:canvas,websockets),不支持的特性显示的class是“no-特性名称”(例如:no-flexbox)。下面这段代码是运行在Chrome下的效果:
下面这段代码是运行在IE9下的效果:
使用Modernizr,有可能会出现下面代码的情况(添加no-js名称到class里):
结合HTML5/CS
HTML5, CSS3以及相关技术(例如canvas和web sockets)带来了非常有用的特性,可以让我们的web程序提升一个新的level。这些新技术允许我们只用HTML,CSS和JavaScript就可以构建包括在平板和移动设备上能够运行的多样化表单页面。HTML5虽然提供了很多新特性,但是如果我们不考虑旧版本的浏览器就是用这些新技术也不太现实,老版本浏览器已经使用了很多年,我们依然需要考虑这些版本的兼容性问题。本文要解决的问题就是:在我们使用HTML5/CSS3技术的时候,如何更好地处理不支持HTML5/CSS3特性的旧版本浏览器问题。
尽管我们可以自己写代码来判断浏览器是否支持某些HTML5/CSS3特性,但是代码都不是很简单。例如:写代码判断浏览器支付支持canvans,我们的代码可能和下面的类似:
<script>
window.onload = function () {
if (canvasSupported()) {
alert('canvas supported');
}
};
function canvasSupported() {
var canvas = document.createElement('canvas');
return (canvas.getContext && canvas.getContext('2d'));
}
</script>如果要判断是否支持本地存储(local storage),代码可能和下面的类似,但是很容易再Firefox下产生bug。
<script>
window.onload = function () {
if (localStorageSupported()) {
alert('local storage supported');
}
};
function localStorageSupported() {
try {
return ('localStorage' in window && window['localStorage'] != null);
}
catch(e) {}
return false;
}
</script>前面2个例子都是分别检查一个特性,如果有很多HTML5/CSS3特性的话,我们不得不写多份代码来判断,不过还算幸运的是这些代码没有依赖顺序。Modernizr可以让你用很少的代码来实现上述复杂的功能,让我们来看一下Modernizr的一些重要特性:
开始使用Modernizr
第一次我听到Modernizr的时候,我以为它的意思是modernized,可以在旧版本浏览器上添加一些HTML5/CSS3的新特性。事实上,Modernizr不是干这个的,它是帮助我们提高开发实践的,使用一个非常时髦的方法来帮助探测浏览器是否支持某种新特性,甚至可以加载额外的script脚本。如果你是一个web开发人员的话,那对你来说它就是一件很牛逼的兵器。
Modernizr官方站点:http://modernizr.com,2个类型的脚本你都可以使用(开发版和自定义的生产版本)。网站提供了一个自定义需求的工具来生成仅仅你需要的探测功能,而不是一个什么都可以探测的大而全的版本,就是说你可以让你的脚本最小化。下图是官方网站生成工具的界面,可以看到很多HTML5/CSS3和相关技术的探测功能都可以选择上。

下载完你自定义的脚本以后,你就可以像引用普通js文件一样引用它了,然后就可以用了。
<script src="Scripts/Modernizr.js" type="text/javascript"></script>
Modernizr和HTML元素
添加完Modernizr引用以后,它就立即生效了。运行的时候它会在html元素上添加一批CSS的class名称,这些class名称标记当前浏览器支持哪些特性和不支持哪些特性,支持的特性就直接显示该天特性的名称作为一个class(例如:canvas,websockets),不支持的特性显示的class是“no-特性名称”(例如:no-flexbox)。下面这段代码是运行在Chrome下的效果:
<html class=" js flexbox canvas canvastext webgl no-touch geolocation postmessage
websqldatabase indexeddb hashchange history draganddrop websockets
rgba hsla multiplebgs backgroundsize borderimage borderradius
boxshadow textshadow opacity cssanimations csscolumns cssgradients
cssreflections csstransforms csstransforms3d csstransitions fontface
generatedcontent video audio localstorage sessionstorage webworkers
applicationcache svg inlinesvg smil svgclippaths">下面这段代码是运行在IE9下的效果:
<html class=" js no-flexbox canvas canvastext no-webgl no-touch geolocation
postmessage no-websqldatabase no-indexeddb hashchange no-history
draganddrop no-websockets rgba hsla multiplebgs backgroundsize
no-borderimage borderradius boxshadow no-textshadow opacity
no-cssanimations no-csscolumns no-cssgradients no-cssreflections
csstransforms no-csstransforms3d no-csstransitions fontface
generatedcontent video audio localstorage sessionstorage
no-webworkers no-applicationcache svg inlinesvg smil svgclippaths">使用Modernizr,有可能会出现下面代码的情况(添加no-js名称到class里):
<html class="no-js">你可以访问(http://html5boilerplate.com)站点查看HTML5 Boilerplate相关的内容,或者(http://initializr.com)查看Initializr相关的内容,添加no-js class到html元素下,是告诉浏览器是否支持JavaScript,如果不支持就显示no-js,如果支持就把no-js删掉。非常爽,对吧?
结合HTML5/CS
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
