八款个性化的jQuery和CSS3菜单
日期:2014-05-17 浏览次数:20898 次
下面要给大家分享8款非常个性化的jQuery和CSS3菜单,这些菜单由于外观比较独特,所以也许不是非常通用,但是我们可以认可的是这些菜单的设计思路非常棒,值得借鉴。下面一起来看看这些菜单吧。
1、超酷的jQuery动画菜单
这是一款效果非常酷的jQuery动画菜单导航,当你把鼠标移到菜单项的时候,将会出现十分平滑的滑动效果,这个菜单漂亮的地方还在于菜单的背景图片,动画本身并不复杂,下面就一起来看看这个简单漂亮的jQuery动画菜单吧。

2、jQuery侧边固定停靠导航
这是一款非常精美的jQuery侧边固定停靠导航菜单,鼠标移入移出是都有流畅的弹入弹出效果,并能固定在浏览器一侧,不随着滚动条下拉而下滑。

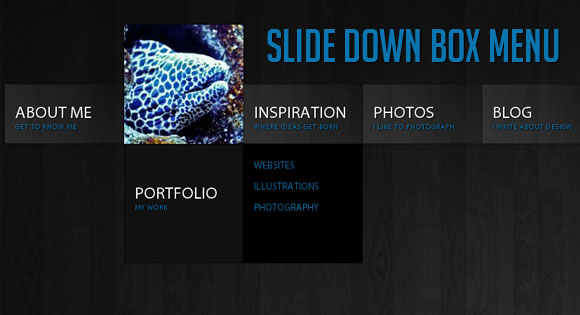
3、jQuery和CSS3图片下拉菜单
这是一款基于jQuery和CSS3的图片下拉菜单,当鼠标移到菜单项上时,菜单上就会弹出一张该菜单项的主题图片,并以下拉的方式显示该菜单项的具体说明。下拉过程十分流畅。

4、CSS3 动画导航按钮
这是一组基于CSS3的动画导航按钮,该动画导航会在鼠标移上去之后播放一段对应的小动画,效果十分时尚。不过注意的是,该动画导航只能在基于WebKit的浏览器上才能运行,如Chrome。下面就一起来看看这款CSS3导航。

5、丝带状的CSS导航
这是一款利用纯CSS实现的丝带状的导航菜单,该CSS导航简单而又大方,犹如悬挂在蓝天之上,又仿佛倒映在碧水之中,确实是一个让人看了赏心悦目的CSS导航。

6、CSS3仿Windows 7的开始菜单
这是一款用纯CSS3实现的仿Win 7的开始菜单。如果我们分解这个Windows 7开始菜单,我们会得到1个div,2个ul列表,1组链接以及一些icon小图标,我们可以一起来看看具体的效果。

7、jQuery动画菜单jStackmenu
jStackmenu是一款基于jQuery的堆栈式动画菜单,当你用鼠标点击那个“爱心”按钮时,jStackmenu菜单就会以堆栈方式弹出或者收拢,并呈现出流畅的动画特效。

8、银白色的CSS3导航菜单
这是一款纯CSS3制作的导航菜单,这个银白色的菜单在朦胧夜空的衬托下显得格外亮丽。当鼠标滑过导航时,每个菜单项又会呈现不同的效果,整体上,这款CSS3导航菜单非常简单而又具有立体感。

以上就是8款个性化的jquery和css3菜单导航,喜欢的朋友可以收藏。另外,转载请注明出处:html5_dev的专栏
