div+css+jQuery简略实现投票功能.
日期:2014-05-17 浏览次数:20916 次
div+css+jQuery简单实现投票功能..
昨天看到C#群里有人问一个投票功能如何实现...
我对此很感兴趣,为了练习一下,就有了以下代码。
投票功能使用jQuery实现..纯html代码...数据通过json字符串传递,通过 eval转换为json对象
投票功能分为:
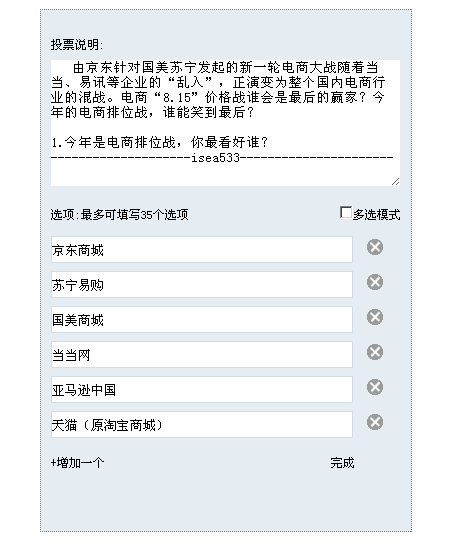
1.设置投票内容:

2.投票:

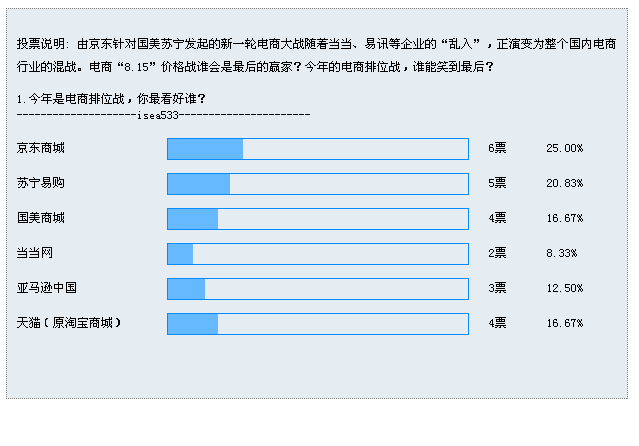
3.投票结果:

文件列表:

传值:
{
info: " 由京东针对国美苏宁发起的新一轮电商大战随着当当、易讯等企业的“乱入”,正演变为整个国内电商行业的混战。电商“8.15”价格战谁会是最后的赢家?今年的电商排位战,谁能笑到最后?<br/><br/>1.今年是电商排位战,你最看好谁?<br/>--------------------isea533----------------------",
choices: [{
name: "choice0",
value: "京东商城",
num: 6,
percent: 0.25
},
{
name: "choice1",
value: "苏宁易购",
num: 5,
percent: 0.20833333333333334
},
{
name: "choice2",
value: "国美商城",
num: 4,
percent: 0.16666666666666666
},
{
name: "choice3",
value: "当当网",
num: 2,
percent: 0.08333333333333333
},
{
name: "choice4",
value: "亚马逊中国",
num: 3,
percent: 0.125
},
{
name: "choice5",
value: "天猫(原淘宝商城)",
num: 4,
percent: 0.16666666666666666
}]
}
代码:http://download.csdn.net/detail/isea533/4501434
下载不需要积分。
- 2楼mazhaojuan3天前 22:40
- 不错,很清晰……
- 1楼chaonanwo4天前 20:30
- 太强大了,先做个记号,明天好好研究下
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
