58个css3设计范例_图片集、滑动效果、动画
日期:2014-05-17 浏览次数:20887 次
本文来自:http://www.m4html.com/58-Amazing-CSS3-Image-Galleries-Sliders-Animations.html
css3技术,已经是前端设计师将来掌握的技术之一,而学习它最好的方法就是观看一些其它设计师的实例作品,今天列出58个相关实例,主要是图片集、滑动效果、以及动画等,我们一起来研究研究吧。
?
Sliding CSS3 Transition Image Gallery
In this tutorial you will learn how to create a “slide” effect image gallery using CSS3 transitions.

View demo
CSS Polaroid Photo Gallery
This tutorial will show you how to create a cool looking stack of Polaroid photos with pure CSS styling.

View demo
Safari Technology Demo
You can create rich, interactive photo galleries by combining CSS 2D and 3D transforms with CSS transitions. By animating the -webkit-transform CSS property in your code, you can enable hardware-accelerated animations and deliver a top-notch experience in web pages on iPad and iPhone.

View demo
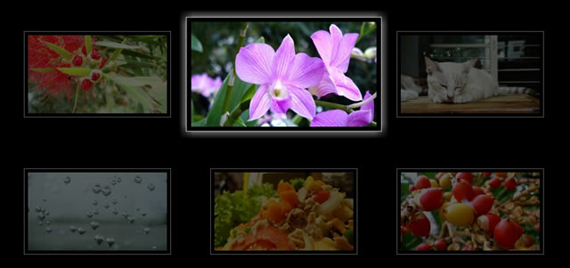
Pure CSS3 Animated Sliding Image Gallery
The idea of this CSS3 experiment is to get one image to slide in while the current image slides out. There’s a lot of z-index going on as well, so the new image always appears to be at the top.

View demo
Cool Image Hover Effects using CSS3
In this tutorial you will learn how to create a sexy CSS3 effect on image hover. This kind of effect is usually built with Flash or Javascript, but why use Flash or js when CSS can do the same work.

View demo
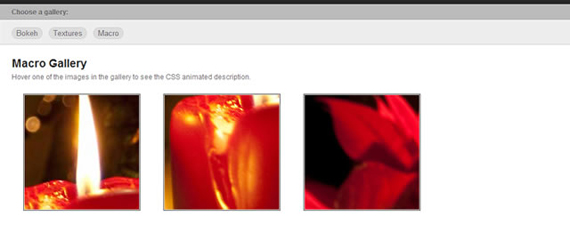
Fancy Image Gallery with CSS3
This CSS3 tutorial will show you how to create an image gallery with animation. Although it is recommend that you a CSS3 compliant browser to experience the animations, even without a compliant browser the gallery is still going to be visible without animation.

View demo
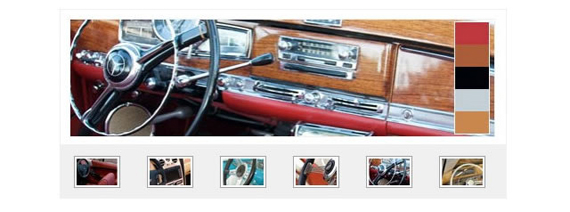
Tabbed Image Gallery with CSS3 Transitions
In this tutorial you are are going to create a tabbed animated image gallery using some CSS transitions.

View demo
Image Slider With Pure CSS3
Image sliders are a popular effect and often used in portfolio sites and blogs, with the most of these sliders being built with Javascript. But with CSS3’s strength, you can implement an image slider with only pure CSS3, this article will show you how.

View Demo
Turn Your Images Into Polaroids with CSS3
This technique uses a combination of browser-specific CSS (2 and 3) integration and some basic styling to turn regular old images into cool looking Polaroid style images—with no additional markup to show the text.

View demo
CSS Transitions – Throwing Polaroids at a Table
In this tutorial you will be shown how CSS3 transforms and WebKit transitions can add zing to the way you present images on your site by transforming some basic images into lots of differently sized Polaroid photos scattered across a table.

View demo
Drop-In Modals
With CSS3 effects and property Drop In Modals can help you make quick, animation, a simple change to using modals, and some subtle design cues.<
