折叠抽缩 javascript+css+html
日期:2014-05-17 浏览次数:20940 次
折叠收缩 javascript+css+html
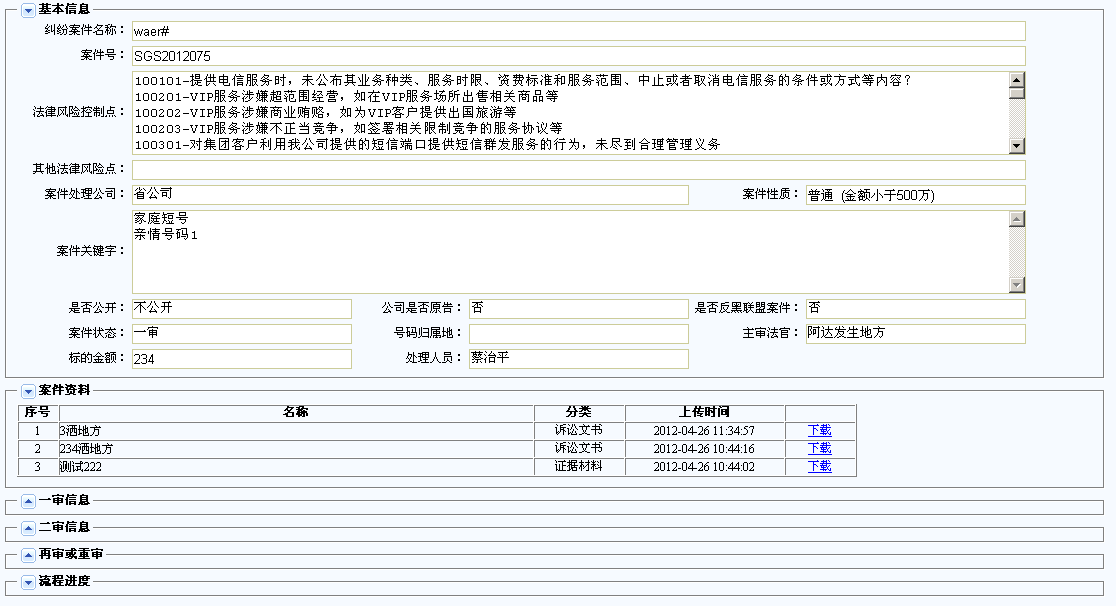
效果:

使用的图标:

?
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<title>CPM案件池待办</title>
<link rel="icon" href="<%=request.getContextPath()%>/favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="<%=request.getContextPath()%>/favicon.ico" type="image/x-icon" />
<link rel="bookmark" href="<%=request.getContextPath()%>/favicon.ico" type="image/x-icon" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta id="author" content="skywin" />
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/view/pacTask/resource/common.css" />
<script type="text/javascript" src="<%=request.getContextPath()%>/view/pacTask/pactaskcommon.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/view/pacTask/todoPage.js"></script>
<style type="text/css">
body{
font-size : 12px;
background: #F6FAFF;
height : 100%;
}
.labeltd{
text-align : right;
width : 115px;
}
fieldset{
padding:5px;
}
fieldset legend{
font-weight : bold;
cursor : hand;
cursor : pointer;
}
.panel-t{
width: 100%;
}
.panel-t input,textarea{
width : 100%;
border : 1px solid #CCCC99;
}
.t-tool {
background: url("resource/images/tool-sprites.gif") no-repeat scroll 0 0 transparent;
cursor: pointer;
float: left;
height: 15px;
margin-left: 2px;
overflow: hidden;
width: 15px;
}
.t-tool-toggle {
background-position: 0 -75px;
}
.t-tool-toggle2 {
background-position: 0 -60px;
}
</style>
</head>
<body>
<div id="loading-mask" style="width:100%;height:100%;background:#f1f1f1;position:absolute;z-index:20000;left:0;top:0;"> </div>
<div id="loading">
<div class="loading-indicator">
<div>欢迎使用</div>
<img src="<%=request.getContextPath()%>/lib/ext/resources/images/default/grid/wait.gif" width="18" height="18" style="margin-right:5px;" align="absmiddle"/>
<span id="load-status" style="font-weight : normal;">正在加载数据,请稍候...</span>
</div>
</div>
<div style="margin:70px;">
<!-- 基本信息 -->
<fieldset>
<legend><em class="t-tool t-tool-toggle"> </em>基本信息</legend>
<table cellPadding="1" cellSpacing="1" border="0" class="panel-t">
<tr>
<td class="labeltd">纠纷案件名称:</td>
<td colSpan="5" ><input type="text" id="caseName" /></td>
</tr>
<tr>
<td class="labeltd">案件号:</td>
<td colSpan="5" ><input type="text" id="caseNumber" /></td>
</tr>
<tr>
<td class="labeltd">法律风险控制点:</td>
<td colSpan="5" ><textarea id="lawRiskName" rows="5" ></textarea><td>
</tr>
<tr>
<td class="labeltd">其他法律风险点:</td>
<td colSpan="5" ><input type="text" id="otherLawRisk" /></td>
</tr>
<tr>
<td class="labeltd">案件处理公司:</td>
<td colSpan="3"><input type="text" id="caseCompany" /></td>
<td class="labeltd">案件性质:</td>
<td><input type="text"
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
