一种奇怪的css定义以致div浮动无法清除(高手勿拍请指点)
日期:2014-05-17 浏览次数:21084 次
一种奇怪的css定义导致div浮动无法清除(高手勿拍请指点)
?
今天在修改公司网站一个页面的css,发现一个div的浮动状态始终无法清除,代码如下,请注意加注释的地方,写法很奇怪:
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
?.l3 div.titlex{float:left;width:200px;text-align:right;height:29px;padding-top:3px;font-weight:bold;}
/* 请看这里 */
.l3 div {float:left;width:380px;height:32px;padding-top:3px;}
</style>
</head>
<body>
?<div class="l3" style="width:600px;border:solid 1px #FF0000;">
<!-- 左浮动了 -->
? <div class="titlex">广告标题语:</div>
<!-- 然后上面的css也作用到这里 -->
?<div ><input type="text" value=""/></div>
<!-- 想清除浮动没有成功 -->
<div style="clear:both"></div>
</div>
</body>
</html>
?
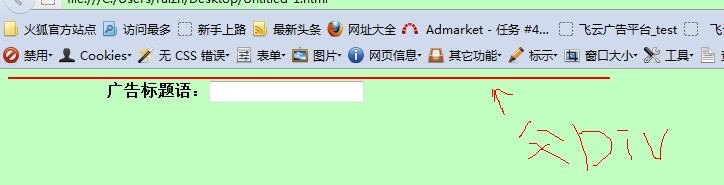
?页面效果如下,那条红色的线,就是由于子元素的浮动没清除而悲催地“压榨”成一条线的父div:
?
???? 
??
?
?研究了好一阵,发现代码改成这样的时候就好了:
?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style>
.l3 div.titlex{float:left;width:200px;text-align:right;height:29px;padding-top:3px;font-weight:bold;}
/* 改了这里 */
?.l3 div.data
{float:left;width:380px;height:32px;padding-top:3px;}
</style>
</head>
<body>
<div class="l3" style="width:600px;border:solid 1px #FF0000;">
<div class="titlex">广告标题语:</div>
<!-- 这里也加上了样式 -->
?<div class="data"><input type="text" value=""/></div>
<div style="clear:both"></div>
</div>
</body>
</html>
?
?? ok的样子:
?
??? 
?
所以原来那样的定义是一种很坑爹的写法(不是我写的呀,是原来不知道谁写的! ) 只知道是一种父元素的定义和子元素定义相冲突了,但是不知道怎么具体来解释,请路过高手指点一二!
) 只知道是一种父元素的定义和子元素定义相冲突了,但是不知道怎么具体来解释,请路过高手指点一二!
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
