关于js操作打开文件对话框解决方法
日期:2014-05-17 浏览次数:21226 次
关于js操作打开文件对话框
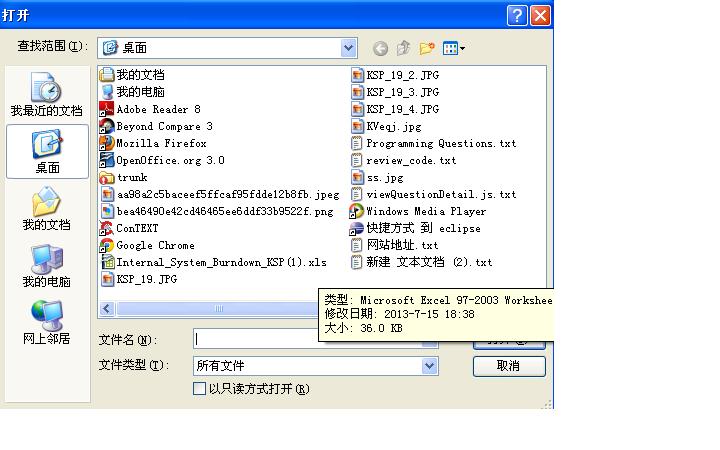
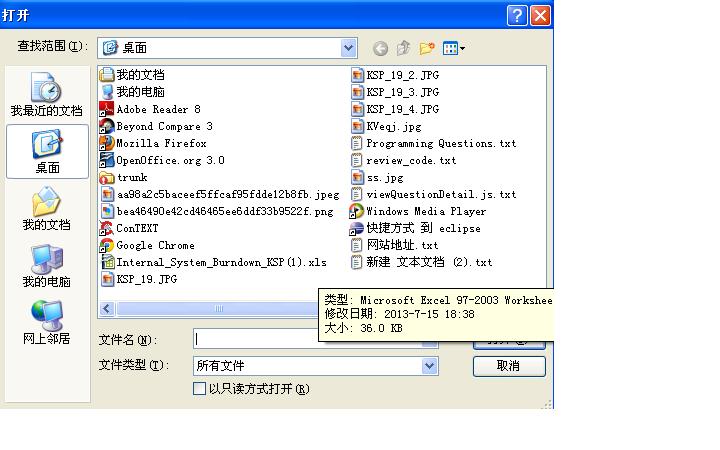
我现在要实现上传图片,点击相关的图片然后弹出下面的Windows打开文件对话框:

然后我需要控制下面的文件类型只能是图片的格式,当我点击打开时会将选择的图片进行上传,这该怎么做啊,找了很久了还是没有解决方案。
------解决方案--------------------
<input type="file" name="pic" id="pic" accept="image/*" />
只支持高级浏览器
------解决方案--------------------
<form id="uploadForm" action="upload" style="display:none;" method="post" enctype="multipart/form-data">
<input name="file" type="file" id="file" onchange="Upload(this);" style="width: 400px;" />
</form>
<img id="img" src="../../Content/Images/upload.png" title="点击选择要上传的图片" style="height: 200px; width: 200px;" />
在<script type="text/javascript">里面添加如下脚本
$("#img").bind("click", function () {
uploadForm.file.click();
});
我现在要实现上传图片,点击相关的图片然后弹出下面的Windows打开文件对话框:

然后我需要控制下面的文件类型只能是图片的格式,当我点击打开时会将选择的图片进行上传,这该怎么做啊,找了很久了还是没有解决方案。
JavaScript
Jquery
java
------解决方案--------------------
<input type="file" name="pic" id="pic" accept="image/*" />
只支持高级浏览器
------解决方案--------------------
<form id="uploadForm" action="upload" style="display:none;" method="post" enctype="multipart/form-data">
<input name="file" type="file" id="file" onchange="Upload(this);" style="width: 400px;" />
</form>
<img id="img" src="../../Content/Images/upload.png" title="点击选择要上传的图片" style="height: 200px; width: 200px;" />
在<script type="text/javascript">里面添加如下脚本
$("#img").bind("click", function () {
uploadForm.file.click();
});
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
