J2EE核心形式二
日期:2014-05-19 浏览次数:21025 次
Composite View(复合视图)
Composite View模式又称复合视图模式,它建议将复杂的视图分解成多个原子子视图,这些子视图可以被动态地组合进整个页面或排版。
Composite View模式介绍
我们从问题,解决方法,策略,优点等几个方面介绍Composite View模式。最后给出Composite View的相关联结。
问题
WEB应用中可能存在以下页面:
- 页面内容的一部分需要修改频繁
- 多个页面中存在相同或相似的内容
- 多个页面具有相同或相似的排版
等。
对于以上页面,如果把页面内容代码分散到各个页面视图中,将存在以下问题:
- 页面内容的修改将导致多个页面视图的同时修改。
- 页面排版的可维护性和可修改性低。如果需要修改页面排版,则需同时修改所有页面视图的代码。
解决方法
Use composite views that are composed of multiple atomic subviews. Each component of the template may be included dynamically into the whole and the layout of the page may be managed independently of the content.
使用由多个原子子视图构成的复合视图。每个子视图能被动态包含进整个页面,页面的排版可以独立于页面内容(亦即,即使修改了页面的排版也不会影响到页面的内容)。
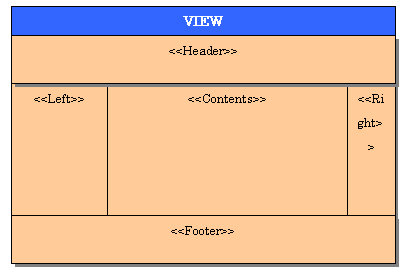
如图:
图1,页面的排版可以由页眉(Header),左(Left),中(Contents),右(Right),页脚(Footer)几部分构成,每一部分都可以作为一个子视图,可以被动态包含。
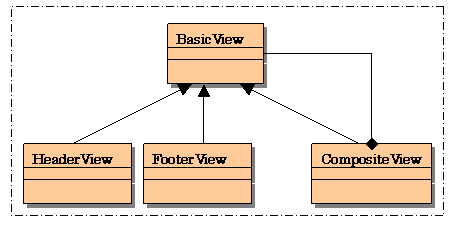
结构图:
复合视图(CompositeView)和子视图(HeaderView等)可以有一个共通的父类,复合视图包含多个子视图。
具体使用时一般引入ViewManager(视图管理器)来管理视图。标准JSP里的<jsp:include>标签就相当于一个ViewManager。
策略
Composite View模式有多种实现策略:
JSP View Strategy
??? JSP作为View。
Servlet View Strategy
??? Servlet作为View。
JavaBean View Management Strategy
??? 使用JavaBean 管理视图的策略
Standard Tag View Management Strategy
??? 使用JSP标准提供的标签管理视图的策略。一般是指使用:<%@ include %>与<jsp:include>标签来包含静态HTML文件或动态的JSP文件。
Custom Tag View Management Strategy
??? 使用自定义标签管理视图的策略。比如JSF里的<f:subview />标签,Tiles框架里提供的标签等。这种策略因为可以由用户自由定义和控制,比较灵活,功能也比较强大。
Transformer View Management Strategy
??? XSL Transformer作为ViewManager
Early-Binding Resource Strategy
??? 早绑定或静态绑定。
Late-Binding Resource Strategy
??? 晚绑定或动态运行时绑定
优点:
使用Composite View模式有以下好处:
视图模块化,模板化,可重用性,可维护性,柔软性高。
相关模式
View Helper
Composite View可以作为View Helper中的view。
Composite [GoF]
Composite View基于GoF的Composite模式
参考资料:
Core J2EE Pattern Catalog
Core J2EE Patterns - Composite View
Dispatcher View(视图转发器)
Dispatcher View模式是一个复合模式,它在Front Controller与View之间增加一个Dispatcher组件,Dispatcher组件负责管理view以及页面导航。
Dispatcher View模式介绍
我们从问题,解决方法,策略,优点等几个方面介绍Dispatcher View模式。最后给出Dispatcher View的相关联结。
问题
我们使用Front Controller模式对客户请求作集中管理,以及处理某些共通的事务等;使用View Helper模式以分开表示逻辑与业务逻辑。Dispatcher View模式解决同时使用Front Controller和View Helper时(往往都是同时使用)存在的问题。没有组件对权限控制,表示内容的取得,view的管理做集中管理;在各个view里存在重复的控制代码等。特别地,由于view中混在着业务逻辑与表示代码,使得系统变成一个低可扩展,低可重用的系统,也很难应对各种变化(客户需求发生变化时,很难得到修改)。
同时表示逻辑与业务逻辑的混杂,极大地降低了模块的封闭性,不利于角色的分配,影响WEB开发的生产性。
解决方法
Combine a controller and dispatcher with views and helpers to handle client requests and prepare a dynamic presentation as the response. Controllers do not delegate content retrieval to helpers, because these activities are deferred to the time of view processing. A dispatcher is responsible for view management and navigation and can be encapsulated either within a controller, a view, or a separate component.
组合Controller,Dispatcher与view以及Helper,由它们共同处理来自客户端的请求(request)。
Controller起控制器的作用,它是所有请求的入口,view负责表示逻辑,Helper负责(或者调用)业务处理逻辑,Dispatcher对view进行管理。
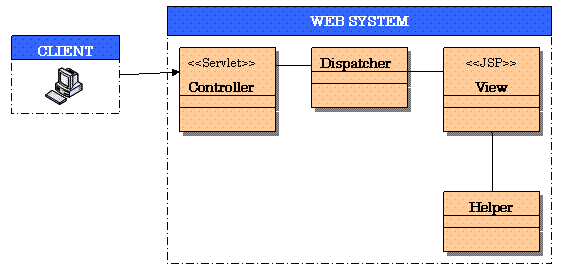
如图:
图1,结构图
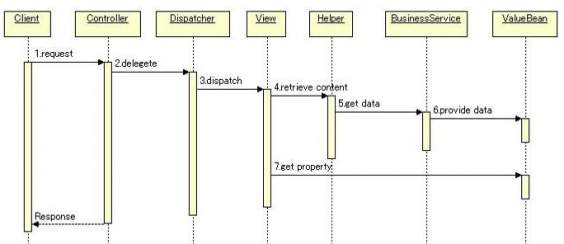
图2,职责图
Controller
Request的入口,它一般处理权限管理,认证等共通事务。同时调用Dispatcher组件完成View的显示处理等。与Service to Worker不同的是,这里的Controller不再调用Helper类。
Dispatcher
负责view的管理以及页面导航(提供页面导航机制以决定下一个将要显示的视图页面),它把来自客户端的请求发送给View。与Service to Worker不同的是,这里的Dispatcher不把request转发给业务逻辑处理类,不再调用Helper类,也不再执行业务逻辑类。也就是说,这里的Dispatcher只执行最小限的处理:只对view进行管理以及进行navigation处理。Dispatcher可
