jquery获取指定标签的html有关问题
日期:2014-05-16 浏览次数:20571 次
jquery获取指定标签的html问题
如题,我想要获取指定标签的html内容(不只是文本,还包含标签)
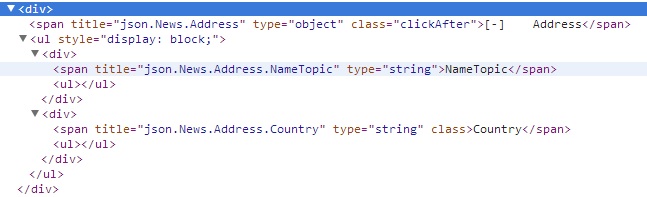
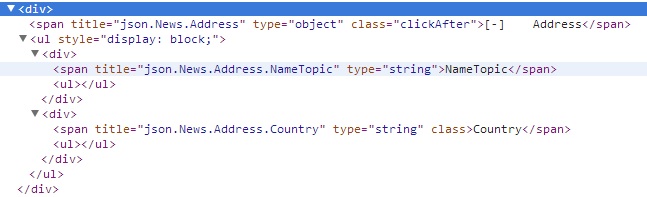
如下图:我要获取Address子节点Country的html内容,即我想要的结果是“<div><span title="json.News.Address.Country" type="string" class="">Country</span><ul></ul></div>”,请问有什么办法可以得到?另外怎么替换指定标签的html内容?

------解决方案--------------------
------解决方案--------------------
3#的方法获取不错!如果把parent()改成next()就是获取子节点。
替换的话,直接用html()就可以了,$('span[title$="Country"]').parent().html(“你要替换的html”);
也可以追加:var ul = $(".clickAfter").siblings("ul"); ul.append("追加到ul下的html"):
如题,我想要获取指定标签的html内容(不只是文本,还包含标签)
如下图:我要获取Address子节点Country的html内容,即我想要的结果是“<div><span title="json.News.Address.Country" type="string" class="">Country</span><ul></ul></div>”,请问有什么办法可以得到?另外怎么替换指定标签的html内容?

------解决方案--------------------
alert($('span[title$="Country"]').parent().html());------解决方案--------------------
3#的方法获取不错!如果把parent()改成next()就是获取子节点。
替换的话,直接用html()就可以了,$('span[title$="Country"]').parent().html(“你要替换的html”);
也可以追加:var ul = $(".clickAfter").siblings("ul"); ul.append("追加到ul下的html"):
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
