jquery插件有关问题,没见过这种结构
日期:2014-05-16 浏览次数:20589 次
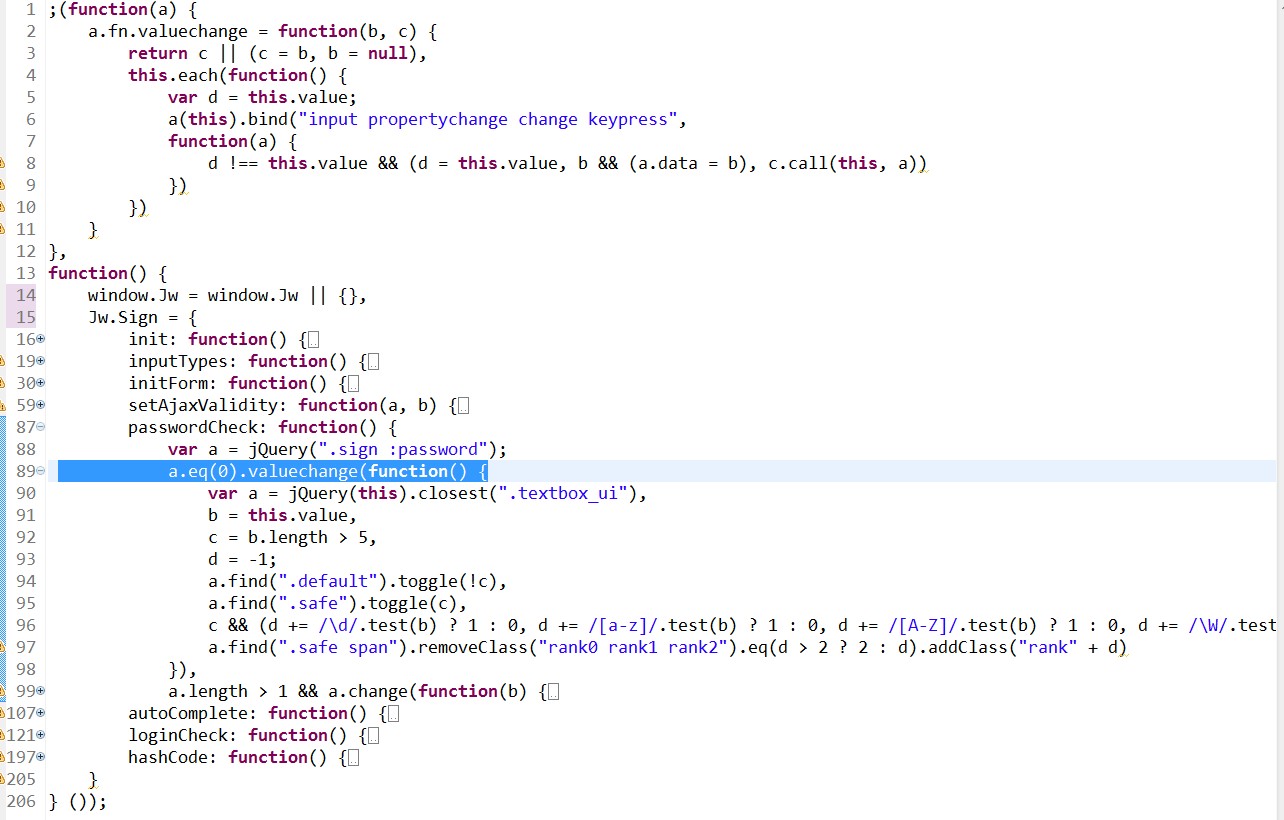
jquery插件问题,没见过这种结构啊

1.在调用init时报$不是个函数
2.当我把$换成jQuery就报a未定义
------解决方案--------------------
function(){a()}()
function a(){}
这个时候 function(){a()}() 会执行a();这个时候function a还没有定义
function a(){} 放到function(){a()}()前面
------解决方案--------------------
代码不用换位置 能看看js怎么导入的吗
------解决方案--------------------
扩展jQuery方法
应该要先定义了扩展方法valuechange,再使用的

1.在调用init时报$不是个函数
2.当我把$换成jQuery就报a未定义
------解决方案--------------------
function(){a()}()
function a(){}
这个时候 function(){a()}() 会执行a();这个时候function a还没有定义
function a(){} 放到function(){a()}()前面
------解决方案--------------------
function(){}();会直接执行该方法 这个时候a还没有定义 你可以把a的代码顺序调一下
不是这样的,我单独测试这个jq插件是没问题的,我知道是jq冲突了,问题是为什么会报a未定义
function(){a()}()
function a(){}
这个时候 function(){a()}() 会执行a();这个时候function a还没有定义
function a(){} 放到function(){a()}()前面
报TypeError: a.eq(...).valuechange is not a function
代码不用换位置 能看看js怎么导入的吗
------解决方案--------------------
扩展jQuery方法
应该要先定义了扩展方法valuechange,再使用的
(function(a){
a.fn.valuechange=function(){
alert("这是一个jquery扩展方法");
};
})(jQuery);
$("body").valuechange();
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。