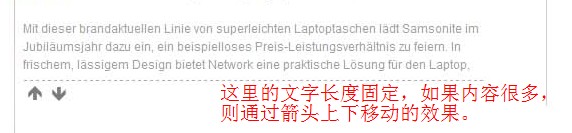
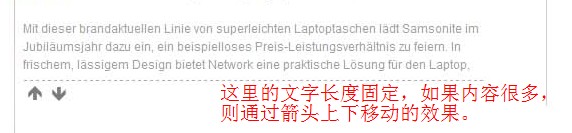
文字显示长度固定,多余内容透过箭头上下移动效果
日期:2014-05-16 浏览次数:20565 次
文字显示长度固定,多余内容通过箭头上下移动效果

像上图这种效果,如何做,搜索了一下,没有找到解决方案。
------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<style type="text/css">
#aa {
width: 514px; height: 80px;
overflow: hidden;
}
</style>
</head>
<body>
<div id="aa">
aaaaaaaaaaaaaaaaa<br />
vvvvvvvvvvvvvvvvvvvvvv<br />
nnnnnnnnnnnnnnnn<br />
hhhhhhhhhhhhhhhhhh<br />
rrrrrrrrrrrrrrrrrrrrrrrrrr<br />
ggggggggggggggggggggggggggg<br />
jjjjjjjjjjjjjjjjjjjjjjjjjj<br />
jjjjjjjjjjjjjjjjjjjjjj<br />
iiiiiiiiiiiiiiiiiiii<br />
</div>
<input type="button" value="上" onclick="document.getElementById('aa').scrollTop-=10" />
<input type="button" value="下" onclick="document.getElementById('aa').scrollTop+=10" />
</body>
</html>

像上图这种效果,如何做,搜索了一下,没有找到解决方案。
------解决方案--------------------
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> new document </title>
<style type="text/css">
#aa {
width: 514px; height: 80px;
overflow: hidden;
}
</style>
</head>
<body>
<div id="aa">
aaaaaaaaaaaaaaaaa<br />
vvvvvvvvvvvvvvvvvvvvvv<br />
nnnnnnnnnnnnnnnn<br />
hhhhhhhhhhhhhhhhhh<br />
rrrrrrrrrrrrrrrrrrrrrrrrrr<br />
ggggggggggggggggggggggggggg<br />
jjjjjjjjjjjjjjjjjjjjjjjjjj<br />
jjjjjjjjjjjjjjjjjjjjjj<br />
iiiiiiiiiiiiiiiiiiii<br />
</div>
<input type="button" value="上" onclick="document.getElementById('aa').scrollTop-=10" />
<input type="button" value="下" onclick="document.getElementById('aa').scrollTop+=10" />
</body>
</html>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
