js碰到IE和谷歌兼容性有关问题
日期:2014-05-16 浏览次数:20552 次
js碰到IE和谷歌兼容性问题
这是js代码
function addYY(element){
var tag = element.parentNode;
var tagP = document.createElement("p");
var yyInput = document.createElement("input");
var butInput = document.createElement("input");
yyInput.setAttribute("type","text");
yyInput.setAttribute("name","yyCheck");
yyInput.setAttribute("maxlength","128");
yyInput.setAttribute("size","60");
butInput.setAttribute("type","button");
butInput.setAttribute("value","删除");
butInput.setAttribute("onclick","removeYY(this)");
tagP.appendChild(yyInput);
tagP.appendChild(butInput);
tag.appendChild(tagP);
element.remove;
tag.appendChild(element);
}
function removeYY(element){
var tag = element.parentNode;
if(confirm("确定删除此条原因?")){
tag.remove();
}
}
html页面代码:
<tr>
<td width="70" align="left" style="padding-left: 5">
原因:
</td>
<td align="left" style="padding-left: 5" bgcolor="#FFFFFF">
<logic:iterate id="ary" name="yyArray">
<%-- <html:text property="${ary}" maxlength="128" size="50"/> --%>
<p>
<input type="text" name="yyCheck" value="${ary}" maxlength="128" size="60"/>
<input type="button" value="删除" onclick="removeYY(this)"/>
<font class="needColor" >*</font><br/>
</p>
</logic:iterate>
<input type="button" value="增加" onclick="addYY(this)"/>
</td>
</tr>
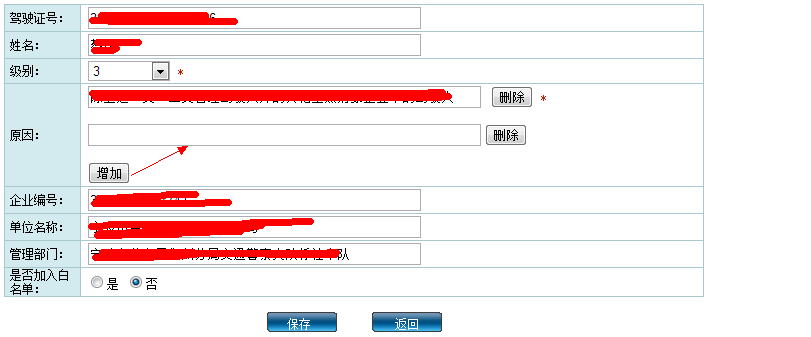
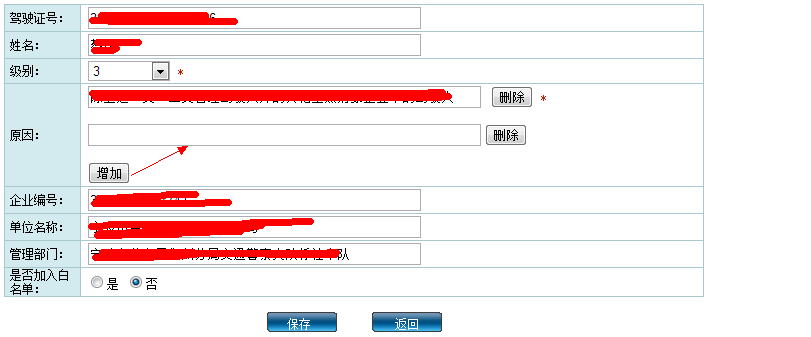
现情况是这样的:在谷歌浏览器下,我按下增加的按钮后,会增加一个输入框和删除按钮,如图 ,然后点击删除按钮,可删除刚增加的输入框。
,然后点击删除按钮,可删除刚增加的输入框。
可是在IE浏览器下,只会实现增加功能,但是点击删除按钮时无效的,我用调试工具看了下,IE下并没有出现此标签。。求前端大神高手帮忙解决..
------解决方案--------------------
本质就是你的tag.remove();这行代码不兼容问题。
改为:
这种动态添加我一般用这个方法:
这是js代码
function addYY(element){
var tag = element.parentNode;
var tagP = document.createElement("p");
var yyInput = document.createElement("input");
var butInput = document.createElement("input");
yyInput.setAttribute("type","text");
yyInput.setAttribute("name","yyCheck");
yyInput.setAttribute("maxlength","128");
yyInput.setAttribute("size","60");
butInput.setAttribute("type","button");
butInput.setAttribute("value","删除");
butInput.setAttribute("onclick","removeYY(this)");
tagP.appendChild(yyInput);
tagP.appendChild(butInput);
tag.appendChild(tagP);
element.remove;
tag.appendChild(element);
}
function removeYY(element){
var tag = element.parentNode;
if(confirm("确定删除此条原因?")){
tag.remove();
}
}
html页面代码:
<tr>
<td width="70" align="left" style="padding-left: 5">
原因:
</td>
<td align="left" style="padding-left: 5" bgcolor="#FFFFFF">
<logic:iterate id="ary" name="yyArray">
<%-- <html:text property="${ary}" maxlength="128" size="50"/> --%>
<p>
<input type="text" name="yyCheck" value="${ary}" maxlength="128" size="60"/>
<input type="button" value="删除" onclick="removeYY(this)"/>
<font class="needColor" >*</font><br/>
</p>
</logic:iterate>
<input type="button" value="增加" onclick="addYY(this)"/>
</td>
</tr>
现情况是这样的:在谷歌浏览器下,我按下增加的按钮后,会增加一个输入框和删除按钮,如图
 ,然后点击删除按钮,可删除刚增加的输入框。
,然后点击删除按钮,可删除刚增加的输入框。可是在IE浏览器下,只会实现增加功能,但是点击删除按钮时无效的,我用调试工具看了下,IE下并没有出现此标签。。求前端大神高手帮忙解决..
js
ie
谷歌
------解决方案--------------------
本质就是你的tag.remove();这行代码不兼容问题。
改为:
function removeYY(element) {
var tag = element.parentNode;
if (confirm("确定删除此条原因?")) {
tag.parentNode.removeChild(tag);
}
}
这种动态添加我一般用这个方法:
<td>
<p id="pTemp" style="d
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
