titanium 摘引外部js
日期:2014-05-16 浏览次数:20474 次
titanium 引用外部js
由于项目开发需要,需要在多个文件中调用同一个方法,网上找了N种办法,最终还是GOOGLE技术强大,
参照网址:http://docs.appcelerator.com/titanium/latest/#!/api/Global-method-require
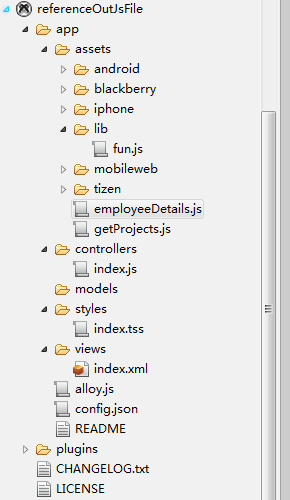
项目目录如下:

index.js
var myModule = require('lib/fun');
alert(myModule.funs());fun.js
//exports.message = "hello world";
exports.funs = function() {
return 11111;
};
getProjects.js
var employeeWin = Titanium.UI.currentWindow;
//define button
var moveToDetailBtn = Titanium.UI.createButton({
width : 200, //define the width of button
height : 50, //define height of the button
title : 'Show Detail' //Define the text on button
});
//Click event to open the Employee Details window
moveToDetailBtn.addEventListener('click', function(){
//Call a export function
var win = require('employeeDetails').getEmployeeDetailSWin;
//Create new instance
var employeeDetailsWin = new win();
//Open the Employee Details window
employeeDetailsWin.open();
//win.open();
});
employeeWin.add(moveToDetailBtn);
employeeDetails.js
exports.getEmployeeDetailSWin = function(){
//Creates a new window
var empDetailsWin = Titanium.UI.createWindow({
backgroundColor : '#ffffff', //Define the backgroundcolor of the window
title:'show detail window'
});
//Addin a label to the window
empDetailsWin.add(Titanium.UI.createLabel({
color: '#900',
font: { fontSize:48 },
shadowColor: '#aaa',
shadowOffset: {x:5, y:5},
shadowRadius: 3,
text: 'A simple label',
textAlign: Ti.UI.TEXT_ALIGNMENT_CENTER,
top: 30,
width: Ti.UI.SIZE, height: Ti.UI.SIZE
}));
return empDetailsWin;
};
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
