js统制 div 根据浏览器大小来调整 求实例
日期:2014-05-16 浏览次数:20478 次
js控制 div 根据浏览器大小来调整 求实例


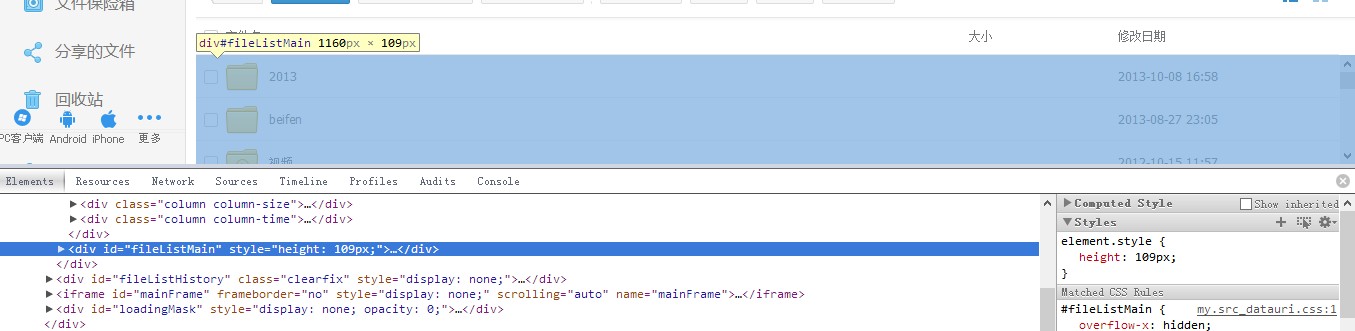
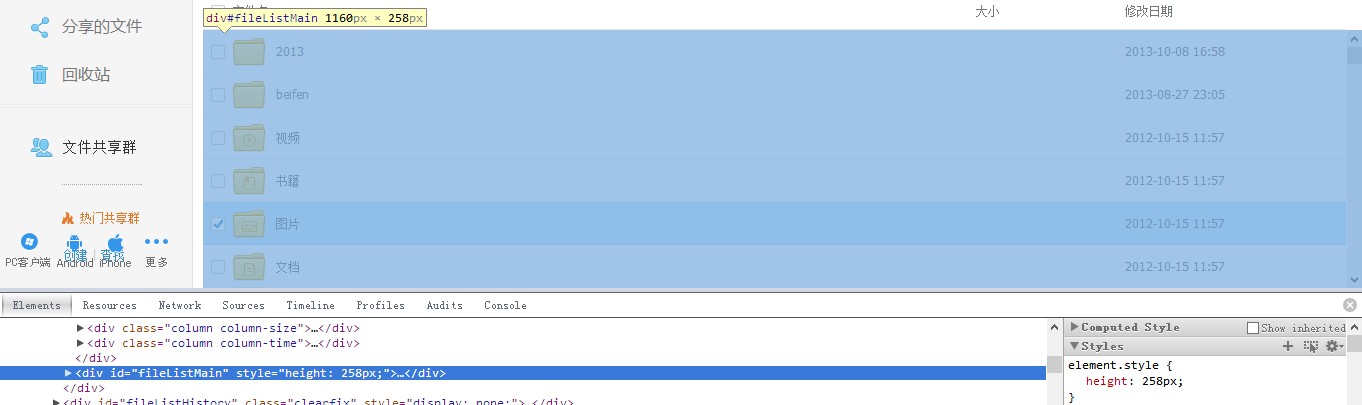
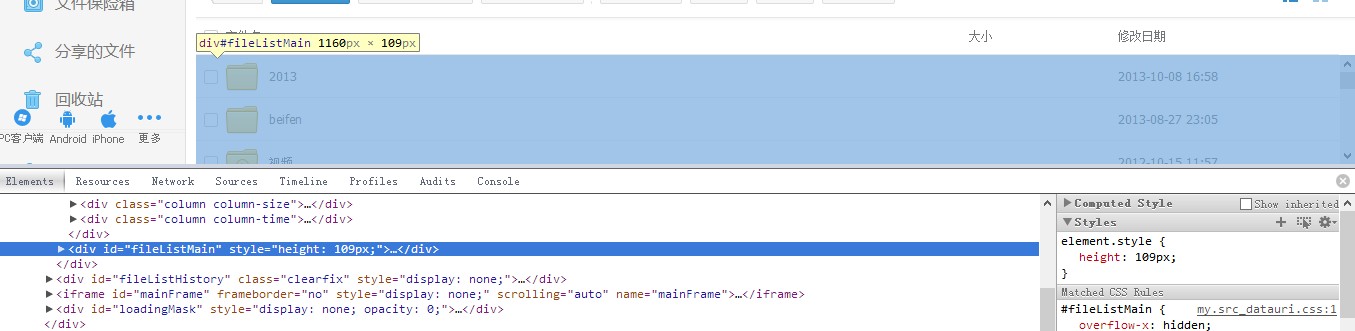
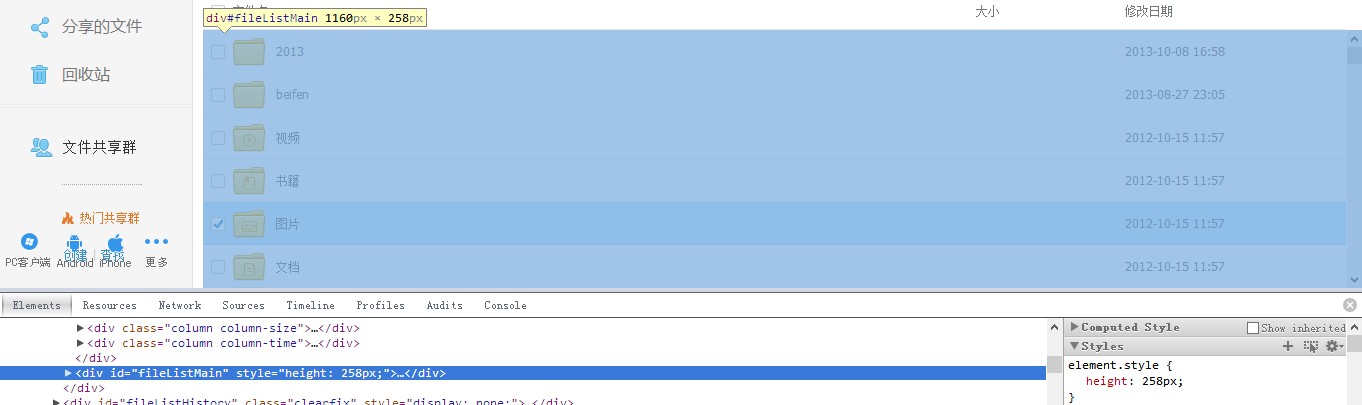
上面是360网盘的文件列表
他的列表div 是根据浏览器大小来调整的
这个是怎么做的呢 求个代码实例
------解决方案--------------------
这个用CSS做难道不比JS容易的多?这明显就是流体布局嘛


上面是360网盘的文件列表
他的列表div 是根据浏览器大小来调整的
这个是怎么做的呢 求个代码实例
------解决方案--------------------
这个用CSS做难道不比JS容易的多?这明显就是流体布局嘛
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
