请教 日历插件有关问题
日期:2014-05-16 浏览次数:20680 次
请问 日历插件问题


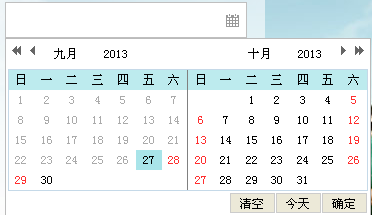
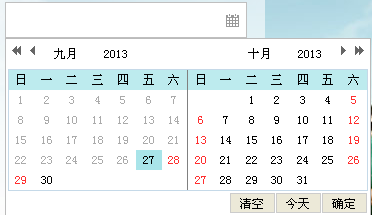
请问下 当我点击下 27的时候 上面的input 显示的是9月27日 怎么才能使下面的的input框自动显示的是9月28日 意思就是当我点击那个日期的时候 下面的input日期自动显示的是上个input日期的前一天
------解决方案--------------------
------解决方案--------------------


请问下 当我点击下 27的时候 上面的input 显示的是9月27日 怎么才能使下面的的input框自动显示的是9月28日 意思就是当我点击那个日期的时候 下面的input日期自动显示的是上个input日期的前一天
------解决方案--------------------
<script src="http://www.my97.net/dp/My97DatePicker/WdatePicker.js"></script>
<input id="d1" >
<div id="div1"></div>
<input id="d2" >
<script>
WdatePicker({eCont:'div1',doubleCalendar:true,onpicked:change })
function dateBA( date){
var d=date.match(/\d+/g);
d=new Date(d[0],d[1]-1,d[2]);
return [ fmt(d,-1),fmt(d,1) ]
function fmt(d,v){return new Date(d *1+v*864E5) .toLocaleDateString().slice(5) }
}
function change(){
var ds=dateBA(this.realValue);
$dp.$('d1').value=ds[0]
$dp.$('d2').value=ds[1]
}
</script>
------解决方案--------------------
<script src="http://www.my97.net/dp/My97DatePicker/WdatePicker.js"></script>
<p>输入日期<input id="d1" onclick="WdatePicker({onpicked:function(dp){var t=new Date($dp.cal.getNewDateStr().replace(/-/g,'/'));t.setDate(t.getDate()+1);$dp.$('d2').value=t.toLocaleDateString().match(/\d+/g).join('-')}})"></p>
<p>自动输出<input id="d2" ></p>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
