利用jquery的combobox组件如何实现输入的时候逐个筛选,求大神
日期:2014-05-16 浏览次数:20529 次
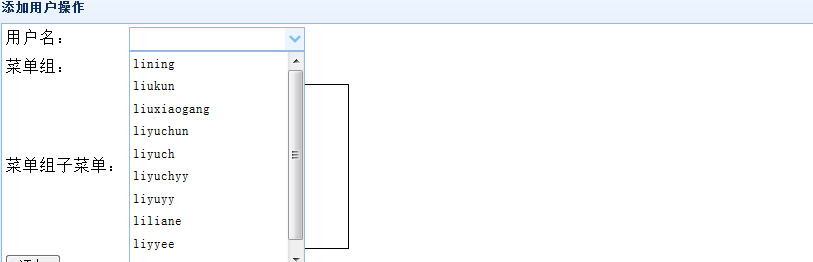
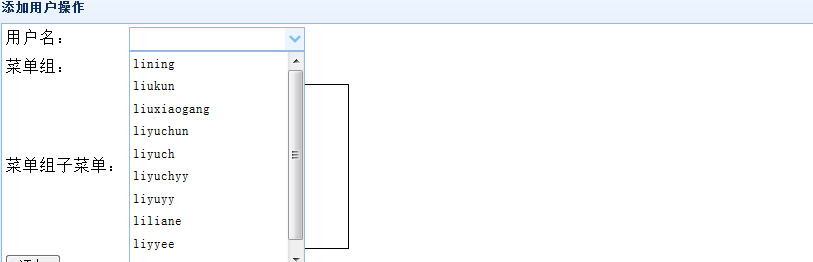
利用jquery的combobox组件怎么实现输入的时候逐个筛选,求大神


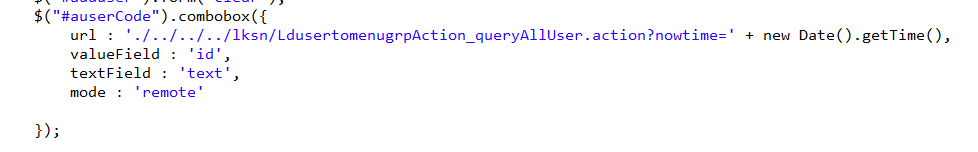
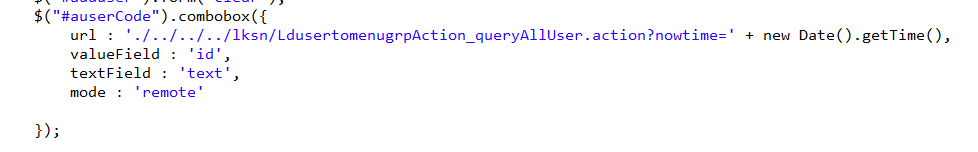
这是combobox的用法,是从数据库中查找出来的,已经可以查询出来,就是实现筛选功能,增加简洁性
------解决方案--------------------
 是easyui里的吗?好像有一个filter可以试试看
是easyui里的吗?好像有一个filter可以试试看
------解决方案--------------------
就是输入提醒,而且是数据库提供数据是吧
看看,希望有帮助哈


这是combobox的用法,是从数据库中查找出来的,已经可以查询出来,就是实现筛选功能,增加简洁性
combobox
jquery
------解决方案--------------------
 是easyui里的吗?好像有一个filter可以试试看
是easyui里的吗?好像有一个filter可以试试看------解决方案--------------------
就是输入提醒,而且是数据库提供数据是吧
<input name="" style="width: 130px" id="ddl_" class="easyui-combogrid" data-options="
panelWidth:320,
idField:'ID',
textField:'Name',
url:'',
mode:'remote',
columns:[[
{field:'ID',title:'ID',hidden:true},
{field:'Name',title:'a',width:50},
{field:'EName',title:'aa',width:100},
{field:'Address',title:'aaa',width:180}
]],
onChange:function(nv,ov){
var g = $('#ddl_').combogrid('grid');
var r = g.datagrid('getSelected');
if(r && r!= undefined){
$('#ddl_').val(r.ID);
$('#txt_Address').val(r.Address);
}
}" />
看看,希望有帮助哈
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
