chrome select有关问题
日期:2014-05-16 浏览次数:20669 次
chrome select问题
有如下代码


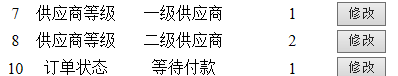
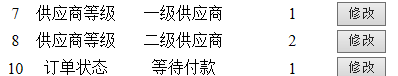
在IE中能够实现点击不同的按钮的同时下拉列表的值也改变,但在chrome中就无法实现,请问这是什么原因,应该怎么修改
------解决方案--------------------
试试
$("#scategory option[value="+category+"]").attr("selected",true);
改成
$("#scategory").val(category)
有如下代码
$("input[type='button']").click(function(){
var tr = $($(this).parents("tr"));
var id = $.trim(tr.find("td:nth-child(1)").text());
var category = $.trim(tr.find("td:nth-child(2)").text());
var name = $.trim(tr.find("td:nth-child(3)").text());
var sequence = $.trim(tr.find("td:nth-child(4)").text());
$('#sid').attr('value',id);
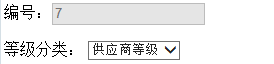
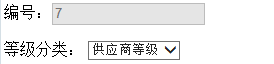
$("#scategory option[value="+category+"]").attr("selected",true);
$('#sname').attr('value',name);
$('#ssequence').attr('value',sequence);
});


在IE中能够实现点击不同的按钮的同时下拉列表的值也改变,但在chrome中就无法实现,请问这是什么原因,应该怎么修改
------解决方案--------------------
试试
$("#scategory option[value="+category+"]").attr("selected",true);
改成
$("#scategory").val(category)
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
