对input【text】的值在jquery中的html()步骤在Firefox中得出来为空
日期:2014-05-16 浏览次数:20546 次
对input【text】的值在jquery中的html()方法在Firefox中得出来为空
有一段代码如下:
<script language="javascript">
$(function () {
$("#btn1").click(function(){
$("#div2").append($("#div1").html());
});
});
</script>
<div id="div1">
<input name="text1" type="text" value="111" />
<input name="text2" type="text" value="" />
</div>
<div id="div2"></div>
<input id="btn1" type="button" value="Copy" />
在浏览器显示如下:

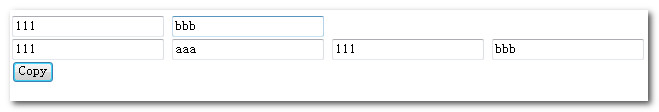
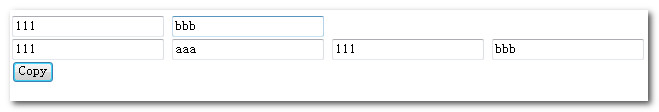
我在IE里先修改text2的值,再点击Copy按钮后(把div1里面的html复制到div2中),这个时候是正常的,如下图,

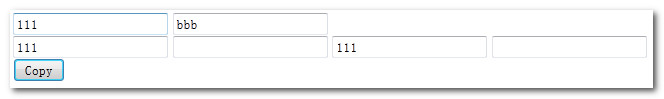
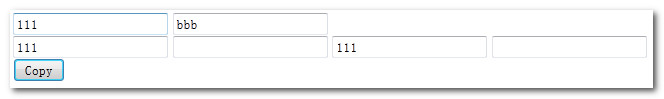
可以把text2修改后的值一起复制到div2中 下面用Firefox打开,先修改text2的值,再点击copy,这个时候只复制了原来生成的html,text2的中值是空的,如下图,

请问这个问题如何解决,哪位大哥遇到过
------解决方案--------------------
看到stackoverflow上面也没有好的解决办法
大多是这样间接地搞,clone后再手动赋值
------解决方案--------------------
试试clone
有一段代码如下:
<script language="javascript">
$(function () {
$("#btn1").click(function(){
$("#div2").append($("#div1").html());
});
});
</script>
<div id="div1">
<input name="text1" type="text" value="111" />
<input name="text2" type="text" value="" />
</div>
<div id="div2"></div>
<input id="btn1" type="button" value="Copy" />
在浏览器显示如下:

我在IE里先修改text2的值,再点击Copy按钮后(把div1里面的html复制到div2中),这个时候是正常的,如下图,

可以把text2修改后的值一起复制到div2中 下面用Firefox打开,先修改text2的值,再点击copy,这个时候只复制了原来生成的html,text2的中值是空的,如下图,

请问这个问题如何解决,哪位大哥遇到过
------解决方案--------------------
看到stackoverflow上面也没有好的解决办法
大多是这样间接地搞,clone后再手动赋值
<!doctype html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<script src="http://code.jquery.com/jquery-1.10.1.min.js"></script>
<script type="text/javascript">
$(function () {
$("#btn1").click(function(){
$("#div2").append($("#div1").clone().find("input[name='text2']").attr("value",$("#div1 input[name='text2']").val()).parent());
});
});
</script>
<div id="div1">
<input name="text1" type="text" value="111" />
<input name="text2" type="text" value="" />
</div>
<div id="div2"></div>
<input id="btn1" type="button" value="Copy" />
</body>
</html>
------解决方案--------------------
试试clone
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
