表格对齐有关问题~愁了几天了。
日期:2014-05-16 浏览次数:20552 次
表格对齐问题~愁了几天了。。
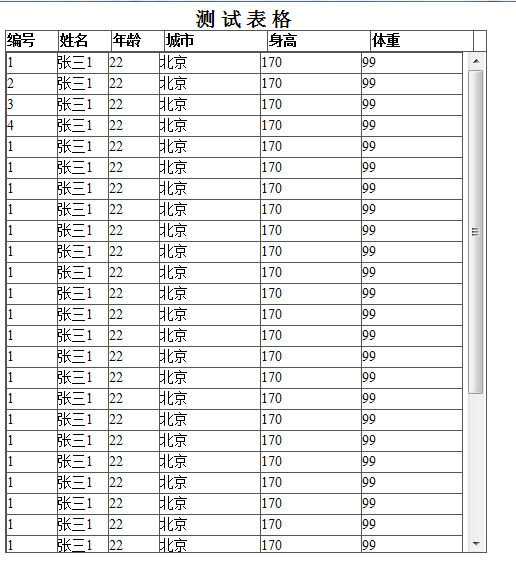
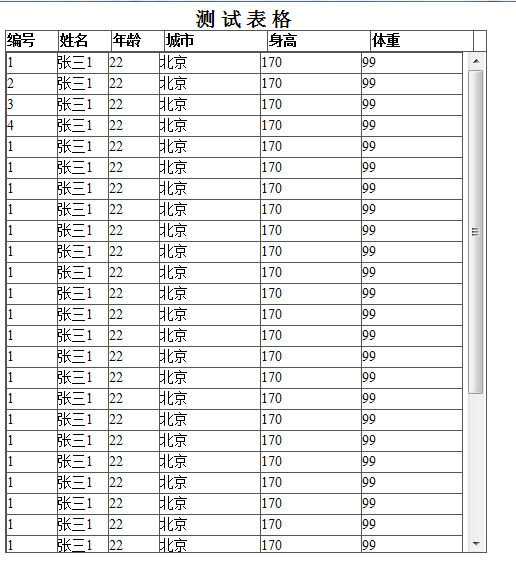
想做一个类似excel的固定表头的效果,思路是在<tbody>的第一行前面插入一个新行,然后里面放个div,div设置overflow-y=scroll,然后把body的行填到div里面。这个可以实现了,但是发现div的滚动条出现之后,表头跟表身对不齐了!!
特此前来求教坛子里的各位大大~~
------解决方案--------------------
想做一个类似excel的固定表头的效果,思路是在<tbody>的第一行前面插入一个新行,然后里面放个div,div设置overflow-y=scroll,然后把body的行填到div里面。这个可以实现了,但是发现div的滚动条出现之后,表头跟表身对不齐了!!

特此前来求教坛子里的各位大大~~
------解决方案--------------------
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
.table_container{border:2px solid #3578B4;width:885px;height:300px;margin:0 auto;}
.table_container table{width:100%;border-collapse: collapse;}
.table_container table tr td,.table_container table tr th {border:1px solid #D7ECFF;border-left:none;border-top:none;text-align:center;}
.table_container table tr th {height:30px;line-height:30px;background:#EFF9FF;font-size:14px;}
.table_container table tr td{height:30px;line-height:30px;color:#616161;font-size:15px;}
.table_content{height:265px;overflow-y:auto;overflow-x:hidden;}
</style>
</head>
<body>
<div class="table_container">
<table class="table_header">
<col width="130px"></col>
<col width="65px"></col>
<col width="225px"></col>
<col width="235px"></col>
<col width="75px"></col>
<col></col>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>城市</th>
<th>身高</th>
<th>体重</th>
</tr>
</table>
<div class="table_content">
<table>
免责声明: 本文仅代表作者个人观点,与爱易网无关。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
